Menu Family: Multi-tiered Menu From Markup
Multi-tiered Menuというのは、要するに複数階層のメニューのこと。
このExampleでは(Exampleのページへのリンクはこちら)、Body内に記述したMarkupから、複数メニューを生成する方法が説明されている。
この複数階層のメニューは、メニューを生成するMarkupを「入れ子にする(Nestさせる)」ことで実現できる。
これまでの復習をすると、メニューの生成は、
<div id="xxxxxx"> <div class="bd"> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="url1">label1</a></li> </div> </div>
で1項目が生成される。
これを、どうネストさせるかというと、
<div id="xxxxxx"> <div class="bd"> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="url1">label1</a> <!-- Nest start --> <div id="yyyyy"> <div class="bd"> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="url2">label2</a><li> </div> </div> <!-- Nest end --> </li> </div> </div>
のように、li要素に挟む形で定義する。
ここで、url1には、実際に存在するアドレス、もしくは、#xxxxxという(適当な)セクション名を記述する。
これで生成されるメニューは、マウスの移動でサブメニューで移動するが、子に渡る途中でクリックすると、そこで指定されたURLに飛んでしまう。
したがって、label1が「ただの集合を表す場合には、#付の適当なセクション名」、「(実際にクリックさせたい)サイトを表す場合には、その実際のアドレスを指定する」ということになる。
サブメニューを使い慣れた人は、途中でクリックしてしまうだろうから、親はただの集合を表すだけにした方が分かりやすいだろう。
以下は初期画面。
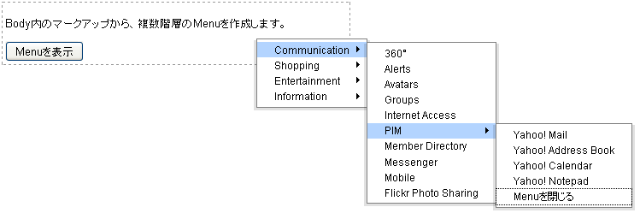
サンプルのメニューを展開したものが以下。
サブメニューがある場合には、ラベルの右端にそれを表すマークが自動的にです。
この例では、一番下位の階層にhref=""という指定をした「メニューを閉じる」というメニュー項目を追加してみた。
これを選択すると、メニューが消える。
以下に、Javascriptを含むHTMLの全文を示す。
コードは、module patternで実装した。
<HTML> <HEAD> <META http-equiv="Content-Type" content="text/html; charset=UTF-8"> <TITLE>Ajax_Sampling</TITLE> <style type="text/css"> body { margin:0; padding:0; } </style> <link rel="stylesheet" type="text/css" href="scripts/yui/fonts/fonts-min.css" /> <link rel="stylesheet" type="text/css" href="scripts/yui/menu/assets/skins/sam/menu.css" /> <script type="text/javascript" src="scripts/yui/yahoo-dom-event/yahoo-dom-event.js"></script> <script type="text/javascript" src="scripts/yui/container/container_core-min.js"></script> <script type="text/javascript" src="scripts/yui/menu/menu-min.js"></script> <style type="text/css" id="defaultstyle"> #container { margin: 2px; padding: 3px; width: 400px; height: auto; border:1px dashed #999999; } </style> <script type="text/javascript"> // //モジュールパターンで実装する。 // YAHOO.namespace("EGP"); YAHOO.EGP.MarkupMenu = function() { var oMenu; return{ init: function() { // Muneのインスタンス生成 // コンストラクタの第1引数は、menuを構成するdivのid、 // 第2引数は、属性を表すオブジェクトリテラル // 属性はMenuのAPIドキュメント // http://developer.yahoo.com/yui/docs/YAHOO.widget.Menu.html oMenu = new YAHOO.widget.Menu("menuwithgroups", { xy: [300,45] } ); // YAHOO.widget.Menuのメソッドrenderを呼んで、レンダリング。 oMenu.render(); // Bottunのクリックイベントにメニューの表示(show)を仕掛ける。 // EventのAPIはhttp://developer.yahoo.com/yui/docs/YAHOO.util.Event.html // 第4引数は、ハンドラーへの引数、第5引数は実行scope. YAHOO.util.Event.addListener( "menubutton", "click", oMenu.show, null, oMenu ); } }; }(); //DOMが完全にloadされたら、サンプルを初期化する。 YAHOO.util.Event.onDOMReady( //DomReadyイベントで発火するハンドラ YAHOO.EGP.MarkupMenu.init, //ハンドラに渡すオブジェクト(関数) YAHOO.EGP.MarkupMenu, //ハンドラは、上記のオブジェクトのスコープをもつ。 true ); </script> </HEAD> <!-- class=" yui-skin-sam"の指定が必要 --> <BODY class="yui-skin-sam"> <div id="container"> <p> Body内のマークアップから、複数階層のMenuを作成します。 </p> <button id="menubutton" type="button">Menuを表示</button> <!-- Menuを作るdiv --> <!-- このdivのclassは変えてもOK --> <div id="menuwithgroups" class="yuimenu"> <!-- divのclass=bdはお約束 --> <div class="bd"> <ul class="first-of-type"> <!-- Nest1 start; liでsingleメニュー(div id="communication")を挟み込む --> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="#communication">Communication</a> <div id="communication" class="yuimenu"> <div class="bd"> <ul> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://360.yahoo.com">360°</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://alerts.yahoo.com">Alerts</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://avatars.yahoo.com">Avatars</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://groups.yahoo.com">Groups</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://promo.yahoo.com/broadband/">Internet Access</a></li> <!-- Nest2 start; liでsingleメニュー(div id="pin")を挟み込む --> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="#pim">PIM</a> <div id="pim" class="yuimenu"> <div class="bd"> <ul class="first-of-type"> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://mail.yahoo.com">Yahoo! Mail</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://addressbook.yahoo.com">Yahoo! Address Book</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://calendar.yahoo.com">Yahoo! Calendar</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://notepad.yahoo.com">Yahoo! Notepad</a></li> <!-- href=""とするとメニューが閉じる。(どの場所においても同じ) --> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="">Menuを閉じる</a></li> </ul> </div> </div> </li> <!-- Nest2 end --> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://members.yahoo.com">Member Directory</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://messenger.yahoo.com">Messenger</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://mobile.yahoo.com">Mobile</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://www.flickr.com">Flickr Photo Sharing</a></li> </ul> </div> </div> </li> <!-- Nest1 end --> <!-- Nest1 start --> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://shopping.yahoo.com">Shopping</a> <div id="shopping" class="yuimenu"> <div class="bd"> <ul> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://auctions.shopping.yahoo.com">Auctions</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://autos.yahoo.com">Autos</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://classifieds.yahoo.com">Classifieds</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://shopping.yahoo.com/b:Flowers%20%26%20Gifts:20146735">Flowers & Gifts</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://realestate.yahoo.com">Real Estate</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://travel.yahoo.com">Travel</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://wallet.yahoo.com">Wallet</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://yp.yahoo.com">Yellow Pages</a></li> </ul> </div> </div> </li> <!-- Nest1 end --> <!-- Nest1 start --> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://entertainment.yahoo.com">Entertainment</a> <div id="entertainment" class="yuimenu"> <div class="bd"> <ul> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://fantasysports.yahoo.com">Fantasy Sports</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://games.yahoo.com">Games</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://www.yahooligans.com">Kids</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://music.yahoo.com">Music</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://movies.yahoo.com">Movies</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://music.yahoo.com/launchcast">Radio</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://travel.yahoo.com">Travel</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://tv.yahoo.com">TV</a></li> </ul> </div> </div> </li> <!-- Nest1 end --> <!-- Nest1 start --> <!-- メニューの親のhrefは、実際のURLか、#付の適当なセクション名でいい --> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="#hogehoge">Information</a> <div id="information" class="yuimenu"> <div class="bd"> <ul> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://downloads.yahoo.com">Downloads</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://finance.yahoo.com">Finance</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://health.yahoo.com">Health</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://local.yahoo.com">Local</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://maps.yahoo.com">Maps & Directions</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://my.yahoo.com">My Yahoo!</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://news.yahoo.com">News</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://search.yahoo.com">Search</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://smallbusiness.yahoo.com">Small Business</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://weather.yahoo.com">Weather</a></li> </ul> </div> </div> </li> <!-- Nest1 end --> </ul> </div> </div> </div> </BODY> </HTML>