Menu Family: MenuItem Configuration Properties
タイトルの示す通り、このExampleでは、MenuItemのコンフィグレーション属性はたくさんあるよ、と説明している(Exampleのページへのリンクはこちらから)。
実際には、Menuのコンフィグレーション・パラメータもいくつもあるので、サンプリングでは、(実験もかねて)Exampleから少し変えてみた。また、MenuItemのパラメータも、少し増やしている。
サンプルの初期画面は以下。
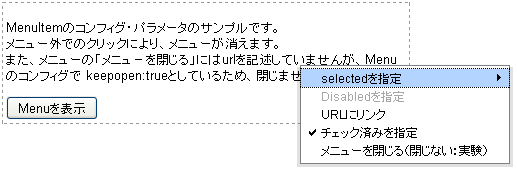
以下がメニューを表示したときの画面である。
一番上のMenuItemにselected属性を指定しているので、フォーカスが当たっている。ためしに、サブメニューを追加してみたが、追加しただけでは自動的には展開されない。
また、「メニューを閉じる(閉じない:実験)」という変なタイトルのメニューがあるが、これはurl属性に""を指定しているもの。以前の例(「Menu Family: Grouped Menu Items With Titles From JavaScriptComments」)では、これをクリックするとメニューが閉じたが、今回のサンプルでは、Menuのコンフィグパラメータのkeepopen属性をtrueに設定しているので、クリックしても閉じない。これは、他のMenuItem(URLの指定をしていない)をクリックした場合は同じである。
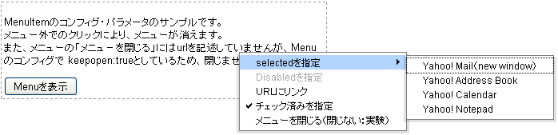
下が、サブメニューを表示したときの画面である。
url属性では、実際にはtargetが指定できる(defaultは"_self")。一番上の例では、target属性に"_new"を指定している。これにより、クリック時に新しいWindow(タブブラウザーで、新規画面を「タブで開く」としている場合には、新しいタブ)が開く。
以下にHTMLの全文を掲載する。
(以前の例から、既に、メニューの出現場所をMenuのコンフィグ時に指定しているのだが、座標固定か、Viewのcenterかのいずれかしか選択できないのは、ちょっと残念。それ以上は、static menuを指定するということなのだろう。)
ソースは、module patternで書き直した。
<HTML> <HEAD> <META http-equiv="Content-Type" content="text/html; charset=UTF-8"> <TITLE>Ajax_Sampling</TITLE> <style type="text/css"> body { margin:0; padding:0; } </style> <link rel="stylesheet" type="text/css" href="scripts/yui/fonts/fonts-min.css" /> <link rel="stylesheet" type="text/css" href="scripts/yui/menu/assets/skins/sam/menu.css" /> <script type="text/javascript" src="scripts/yui/yahoo-dom-event/yahoo-dom-event.js"></script> <script type="text/javascript" src="scripts/yui/container/container_core-min.js"></script> <script type="text/javascript" src="scripts/yui/menu/menu-min.js"></script> <style type="text/css" id="defaultstyle"> #container { margin: 2px; padding: 3px; width: 400px; height: auto; border:1px dashed #999999; } div.yuimenu a.yuimenuitemlabel-disabled:visited { color: #A6A6A6; } </style> <script type="text/javascript"> //モジュールパターンで実装する。 YAHOO.namespace("EGP"); YAHOO.EGP.ScriptMenu = function() { var oMenu; return{ init: function() { // Muneのインスタンス生成 // コンストラクタの第1引数は、menuを構成するdivのid(この場合ない)、 // 第2引数は、属性を表すオブジェクトリテラル // 属性はMenuのAPIドキュメント // http://developer.yahoo.com/yui/docs/YAHOO.widget.Menu.html oMenu = new YAHOO.widget.Menu("basicmenu", { xy: [300,65], keepopen: true } ); oMenu.addItems([ { text: "selectedを指定", selected: true , url: "#hogehoge", submenu: { id: "pim", itemdata: [ // selectedを指定しても、初期画面では開かない。 { text: "Yahoo! Mail(new window)", url: "http://mail.yahoo.com" , target: "_new"}, { text: "Yahoo! Address Book", url: "http://addressbook.yahoo.com" }, { text: "Yahoo! Calendar", url: "http://calendar.yahoo.com" }, { text: "Yahoo! Notepad", url: "http://notepad.yahoo.com" } ]}}, { text: "Disabledを指定", disabled: true }, { text: "URLにリンク", url: "http://www.yahoo.com" }, { text: "チェック済みを指定", checked: true } ]); oMenu.addItems([ // keepopenを指定すると、これでは閉じない。 { text: "メニューを閉じる(閉じない:実験)", url: "" }, ]); // 引数はrenderingしたメニューのターゲット oMenu.render("rendertarget"); // Bottunのクリックイベントにメニューの表示(show)を仕掛ける。 // EventのAPIはhttp://developer.yahoo.com/yui/docs/YAHOO.util.Event.html // 第4引数は、ハンドラーへの引数、第5引数は実行scope. YAHOO.util.Event.addListener( "menubutton", "click", oMenu.show, null, oMenu ); } }; }(); //DOMが完全にloadされたら、サンプルを初期化する。 YAHOO.util.Event.onDOMReady( //DomReadyイベントで発火するハンドラ YAHOO.EGP.ScriptMenu.init, //ハンドラに渡すオブジェクト(関数) YAHOO.EGP.ScriptMenu, //ハンドラは、上記のオブジェクトのスコープをもつ。 true ); </script> </HEAD> <!-- class=" yui-skin-sam"の指定が必要 --> <BODY class="yui-skin-sam"> <div id="container"> <p> MenuItemのコンフィグ・パラメータのサンプルです。<br/> メニュー外でのクリックにより、メニューが消えます。<br> また、メニューの「メニュ−を閉じる」にはurlを記述していませんが、Menuのコンフィグで keepopen:trueとしているため、閉じません。 </p> <button id="menubutton" type="button">Menuを表示</button> <div id="rendertarget"></div> </div> </BODY> </HTML>