Button Control: Checkbox Buttons
YUIのボタンオブジェクト(YAHOO.widget.Button)を使うと、チェックボックスをボタン(の格好)にすることができる(YUIのExampleのページはこちら)。
このExampleでは、チェックボックスをmarkup(inputタグのtype=checkbox、buttonタグ)から生成する方法と、Javascript(すなわち、YAHOOのライブラリ)から作成する方法が紹介されている。
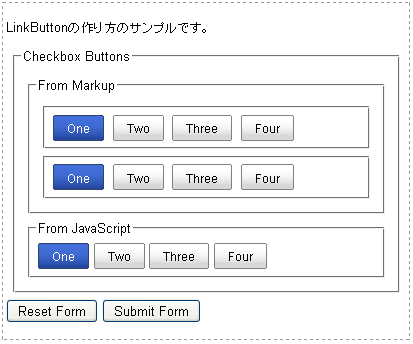
サンプルの初期画面は以下。ボタンの格好をしているのは、すべてcheckboxで、form内の挙動は普通のcheckboxと変わりがない。初期画面では、Oneというラベルにチェックがついている。
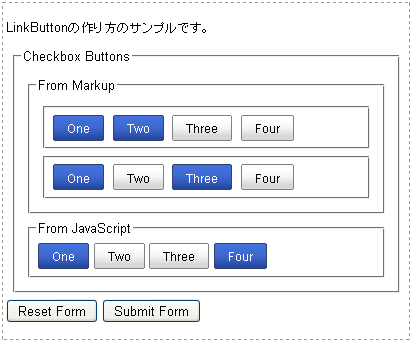
いくつかのボタンをクリック(チェック)したのが下の画面である。
画面下にSubmitボタン(Submit Formというラベルのボタン)があるが、これはDummyであって処理につながらない。また、Resetボタンを押すと初期状態(Oneというラベルにチェックがついた状態)となる。これらの2つのボタンはYAHOO.widget.Buttonのインスタンスではない。
以下にJavascriptを含むhtmlの全文を示す。
これまでの例でもそうであったが、Javascriptから生成し、コンテナにAppendする方法では、自動的にボタンの間の間隔が確保される。
これに対して、マークアップから生成した場合には、これらの設定はhtml内のstyleで設定されている。
<HTML> <HEAD> <META http-equiv="Content-Type" content="text/html; charset=UTF-8"> <TITLE>Ajax_Sampling</TITLE> <style type="text/css"> body { margin:0; padding:0; } </style> <link rel="stylesheet" type="text/css" href="scripts/yui/fonts/fonts-min.css" /> <link rel="stylesheet" type="text/css" href="scripts/yui/button/assets/skins/sam/button.css" /> <script type="text/javascript" src="scripts/yui/yahoo-dom-event/yahoo-dom-event.js"></script> <script type="text/javascript" src="scripts/yui/element/element-beta-min.js"></script> <script type="text/javascript" src="scripts/yui/button/button-min.js"></script> <style type="text/css" id="defaultstyle"> #container { margin: 2px; padding: 3px; width: 400px; height: auto; border:1px dashed #999999; } #button-example-form fieldset, #button-example-form fieldset div { border: 2px groove #ccc; margin: .5em; padding: .5em; } #button-example-form-postdata { border: dashed 1px #666; background-color: #ccc; padding: 1em; } #button-example-form-postdata h2 { margin: 0 0 .5em 0; padding: 0; border: none; } </style> <script type="text/javascript"> //モジュールパターンで実装する。 YAHOO.namespace("EGP"); YAHOO.EGP.LinkBottum = function() { var Button = YAHOO.widget.Button; return{ init: function() { // ---- buttonをinputタグのtype=checkboxから生成する。----- var oCheckButton1 = new Button("checkbutton1", { label: "One" }); var oCheckButton2 = new Button("checkbutton2", { label: "Two" }); var oCheckButton3 = new Button("checkbutton3", { label: "Three" }); var oCheckButton4 = new Button("checkbutton4", { label: "Four" }); // ---- buttonをbuttonタグから生成する。----- var oCheckButton5 = new Button("checkbutton5", { type: "checkbox", value: "1", checked: true }); var oCheckButton6 = new Button("checkbutton6", { type: "checkbox", value: "2"}); var oCheckButton7 = new Button("checkbutton7", { type: "checkbox", value: "3" }); var oCheckButton8 = new Button("checkbutton8", { type: "checkbox", value: "4" }); // ---- buttonをmarkupなしで生成する。----- var oCheckButton9 = new Button( { type: "checkbox", label: "One", id: "checkbutton9", name: "checkboxfield3", value: "1", container: "checkboxbuttonsfromjavascript", checked: true }); var oCheckButton10 = new Button( { type: "checkbox", label: "Two", id: "checkbutton10", name: "checkboxfield3", value: "2", container: "checkboxbuttonsfromjavascript" }); var oCheckButton11 = new Button( { type: "checkbox", label: "Three", id: "checkbutton11", name: "checkboxfield3", value: "3", container: "checkboxbuttonsfromjavascript" }); var oCheckButton12 = new Button( { type: "checkbox", label: "Four", id: "checkbutton12", name: "checkboxfield3", value: "4", container: "checkboxbuttonsfromjavascript" }); } }; }(); //DOMが完全にloadされたら、サンプルを初期化する。 YAHOO.util.Event.onDOMReady( //DomReadyイベントで発火するハンドラ YAHOO.EGP.LinkBottum.init, //ハンドラに渡すオブジェクト(関数) YAHOO.EGP.LinkBottum, //ハンドラは、上記のオブジェクトのスコープをもつ。 true ); </script> </HEAD> <BODY class="yui-skin-sam"> <div id="container"> <p> LinkButtonの作り方のサンプルです。 </p> <form id="button-example-form" name="button-example-form" method="post"> <fieldset id="checkboxbuttons"> <legend>Checkbox Buttons</legend> <fieldset id="checkboxbuttonsfrommarkup"> <legend>From Markup</legend> <div> <input id="checkbutton1" type="checkbox" name="checkboxfield1" value="1" checked> <input id="checkbutton2" type="checkbox" name="checkboxfield1" value="2"> <input id="checkbutton3" type="checkbox" name="checkboxfield1" value="3"> <input id="checkbutton4" type="checkbox" name="checkboxfield1" value="4"> </div> <div> <span id="checkbutton5" class="yui-button yui-checkbox-button"> <span class="first-child"> <button type="button" name="checkboxfield2">One</button> </span> </span> <span id="checkbutton6" class="yui-button yui-checkbox-button"> <span class="first-child"> <button type="button" name="checkboxfield2">Two</button> </span> </span> <span id="checkbutton7" class="yui-button yui-checkbox-button"> <span class="first-child"> <button type="button" name="checkboxfield2">Three</button> </span> </span> <span id="checkbutton8" class="yui-button yui-checkbox-button"> <span class="first-child"> <button type="button" name="checkboxfield2">Four</button> </span> </span> </div> </fieldset> <fieldset id="checkboxbuttonsfromjavascript"> <legend>From JavaScript</legend> </fieldset> </fieldset> <div> <input type="reset" name="resetbutton" value="Reset Form"> <input type="submit" name="submitbutton" value="Submit Form"> </div> </form> </div> </BODY> </HTML>