Button Control: Reset Buttons
resetボタン(input type="reset")を生成するサンプル。(YUIのExampleのページはこちら)
他のボタン同様、markup(inputタグやbuttonタグ)から生成する場合と、ボタンを入れるコンテナ(div)だけ指定してYUIモジュールだけで作成する場合が示されている。
YUIモジュールだけで作成する場合には、基本的にYAHOO.widget.Buttonのコンストラクタの第2引数に指定する、オブジェクト・リテラルをいじるだけでボタンの種類がコントロールできる。
これは非常な利点である。
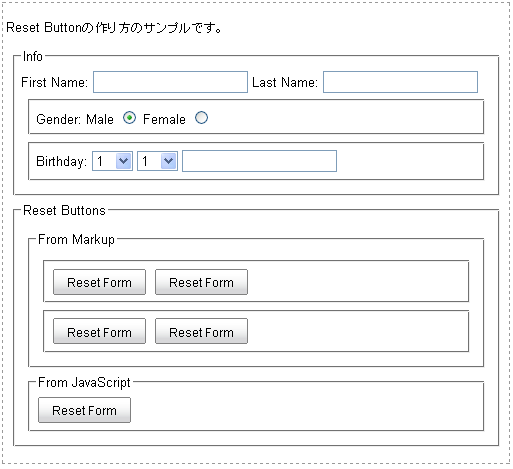
以下が、サンプルの画面。YUIのExampleと特に変えていない。
以下にJavascriptを含むhtmlの全体を示す。
scriptはモジュールパターンで書き直した。
<HTML> <HEAD> <META http-equiv="Content-Type" content="text/html; charset=UTF-8"> <TITLE>Ajax_Sampling</TITLE> <style type="text/css"> body { margin:0; padding:0; } </style> <link rel="stylesheet" type="text/css" href="scripts/yui/fonts/fonts-min.css" /> <link rel="stylesheet" type="text/css" href="scripts/yui/button/assets/skins/sam/button.css" /> <script type="text/javascript" src="scripts/yui/yahoo-dom-event/yahoo-dom-event.js"></script> <script type="text/javascript" src="scripts/yui/element/element-beta-min.js"></script> <script type="text/javascript" src="scripts/yui/button/button-min.js"></script> <style type="text/css" id="defaultstyle"> #container { margin: 2px; padding: 3px; width: 500px; height: auto; border:1px dashed #999999; } #button-example-form fieldset, #button-example-form fieldset div { border: 2px groove #ccc; margin: .5em; padding: .5em; } </style> <script type="text/javascript"> //モジュールパターンで実装する。 YAHOO.namespace("EGP"); YAHOO.EGP.ResetButton = function() { return{ init: function() { // ---- buttonをinputタグのtype=checkboxから生成する。----- // Create a Button using an existing <input> element as a data source var oResetButton1 = new YAHOO.widget.Button("resetbutton1"); // Create a Button using an existing <button> element as a data source var oResetButton2 = new YAHOO.widget.Button("resetbutton2"); // Create a Button using the YUI Button markup var oResetButton3 = new YAHOO.widget.Button("resetbutton3"); var oResetButton4 = new YAHOO.widget.Button("resetbutton4", { type: "reset" } ); // ---- buttonをmarkupなしで生成する。----- var oResetButton5 = new YAHOO.widget.Button( { type: "reset", label: "Reset Form", id: "resetfield5", container: "resetbuttonsfromjavascript" } ); } }; }(); //DOMが完全にloadされたら、サンプルを初期化する。 YAHOO.util.Event.onDOMReady( //DomReadyイベントで発火するハンドラ YAHOO.EGP.ResetButton.init, //ハンドラに渡すオブジェクト(関数) YAHOO.EGP.ResetButton, //ハンドラは、上記のオブジェクトのスコープをもつ。 true ); </script> </HEAD> <BODY class="yui-skin-sam"> <div id="container"> <p> Reset Buttonの作り方のサンプルです。 </p> <form id="button-example-form" name="button-example-form" method="post"> <fieldset> <legend>Info</legend> <label for="firstname">First Name: </label> <input type="text" id="firstname" name="firstname" value=""> <label for="lastname">Last Name: </label> <input type="text" id="lastname" name="lastname" value=""> <div> <label for="male">Gender: </label> <label for="male">Male </label> <input type="radio" id="male" name="gender" value="male" checked> <label for="female">Female </label> <input type="radio" id="female" name="gender" value="female"> </div> <div> <label for="month">Birthday: </label> <select id="month" name="month"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> </select> <select name="day"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> <option value="13">13</option> <option value="14">14</option> <option value="15">15</option> <option value="16">16</option> <option value="17">17</option> <option value="18">18</option> <option value="19">19</option> <option value="20">20</option> <option value="21">21</option> <option value="22">22</option> <option value="23">23</option> <option value="24">24</option> <option value="25">25</option> <option value="26">26</option> <option value="27">27</option> <option value="28">28</option> <option value="29">29</option> <option value="30">30</option> <option value="31">31</option> </select> <input type="text" name="year" value=""> </div> </fieldset> <fieldset id="resetbuttons"> <legend>Reset Buttons</legend> <fieldset id="resetbuttonsfrommarkup"> <legend>From Markup</legend> <!-- inputタグ、buttonタグから生成 --> <div> <input id="resetbutton1" type="reset" name="resetfield1" value="Reset Form"> <button id="resetbutton2" type="reset" name="resetfield2">Reset Form</button> </div> <!-- spanタグから生成 --> <div> <span id="resetbutton3" class="yui-button yui-reset-button"> <span class="first-child"> <input type="reset" name="resetfield3" value="Reset Form"> </span> </span> <span id="resetbutton4" class="yui-button yui-reset-button"> <span class="first-child"> <button type="button" name="resetfield4">Reset Form</button> </span> </span> </div> </fieldset> <!-- scriptなしで生成 --> <fieldset id="resetbuttonsfromjavascript"> <legend>From JavaScript</legend> </fieldset> </fieldset> </form> </div> </BODY> </HTML>