Container Family: Using the Overlay Manager to Manage Multiple Panels
このExampleでは、YAHOO.widget.OverlayManagerを紹介している。
以前のサンプル「Container Family: Simple Panel Example」で、2つ開けたPanelのz-indexが制御できないようだと書いた(focusを当てたPanelが最上位に来ない)。
こういった基本的な操作を、OverlayManagerを使うことで行うことができるようになる。
OverlayManagerの利用方法は簡単(添付のHTMLを参照)で、OverlayManagerをインスタンス化し、それにOverlayインスタンスをregisterメソッドで、登録すればよい。
ここで、Overlayインスタンスと書いたが、その子孫にあたる Panel, Dialog, SimpleDialogやTooltipもregisterすることができる。
OverlayManagerのAPIドキュメント(リンクはこちら)をみると、特定のOverlayインスタンスにfocusを当てたり、全てのPanelを隠したりといったことが可能となっている。
ここでは、Markupから3つのPanelを生成し、それらをいっせいに表示する、いっせいに隠す、いっせいにfocusを外す(blurする)といったサンプルが示されている。
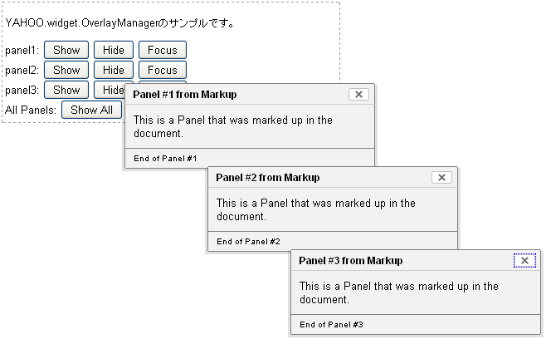
下は、show allボタンでいっせいに表示したときの画面。きれいに整列することがわかる。
この3つのパネルは、全て一つのOverlayManagerに登録されているので、クリックしたパネルにフォーカスがあたり、z-indexが調整されて、画面の最上位にくる。
以下、Javascriptを含むHTMLファイルを示す。
<HTML> <HEAD> <META http-equiv="Content-Type" content="text/html; charset=UTF-8"> <TITLE>Ajax_Sampling</TITLE> <style type="text/css"> body { margin:0; padding:0; } </style> <link rel="stylesheet" type="text/css" href="scripts/yui/fonts/fonts-min.css" /> <link rel="stylesheet" type="text/css" href="scripts/yui/container/assets/skins/sam/container.css" /> <script type="text/javascript" src="scripts/yui/yahoo-dom-event/yahoo-dom-event.js"></script> <script type="text/javascript" src="scripts/yui/dragdrop/dragdrop-min.js"></script> <script type="text/javascript" src="scripts/yui/container/container-min.js"></script> <style type="text/css" id="defaultstyle"> #container { margin: 2px; padding: 3px; width: 400px; height: auto; border:1px dashed #999999; } .yui-skin-sam .yui-panel .hd { background: #F2F2F2; } .yui-skin-sam .yui-panel-container.focused .yui-panel .hd { background: url(scripts/assets/skins/sam/sprite.png) repeat-x 0 -200px; } </style> <script type="text/javascript"> YAHOO.namespace("EGP"); YAHOO.EGP.OverlayManager = function() { var Event = YAHOO.util.Event; var panel1,panel2,panel3; var manager; return{ init: function() { panel1 = new YAHOO.widget.Panel("panel1", { xy:[150,100], visible:false, width:"300px" } ); panel1.render(); // Build panel2 based on markup panel2 = new YAHOO.widget.Panel("panel2", { xy:[250,200], visible:false, width:"300px" } ); panel2.render(); panel3 = new YAHOO.widget.Panel("panel3", { xy:[350,300], visible:false, width:"300px" } ); panel3.render(); // OverlayManagerのインスタンス化 manager = new YAHOO.widget.OverlayManager(); manager.register([panel1,panel2,panel3]); // panel1にlistnerを仕掛ける。 Event.addListener("show1", "click", panel1.show, panel1, true); Event.addListener("hide1", "click", panel1.hide, panel1, true); Event.addListener("focus1", "click", panel1.focus, panel1, true); // panel2にlistnerを仕掛ける。 Event.addListener("show2", "click", panel2.show, panel2, true); Event.addListener("hide2", "click", panel2.hide, panel2, true); Event.addListener("focus2", "click", panel2.focus, panel2, true); // panel3にlistnerを仕掛ける。 Event.addListener("show3", "click", panel3.show, panel3, true); Event.addListener("hide3", "click", panel3.hide, panel3, true); Event.addListener("focus3", "click", panel3.focus, panel3, true); // OverlayManagerを通して、全てのpanelにlistnerを仕掛ける。 Event.addListener("showAll", "click", manager.showAll, manager, true); Event.addListener("hideAll", "click", manager.hideAll, manager, true); Event.addListener("blurAll", "click", manager.blurAll, manager, true); } }; }(); YAHOO.util.Event.onDOMReady( //DomReadyイベントで発火するハンドラ YAHOO.EGP.OverlayManager.init, //ハンドラに渡すオブジェクト(関数) YAHOO.EGP.OverlayManager, //ハンドラは、上記のオブジェクトのスコープをもつ。 true ); </script> </HEAD> <BODY class="yui-skin-sam"> <div id="container"> <p> YAHOO.widget.OverlayManagerのサンプルです。 </p> <div> panel1: <button id="show1">Show</button> <button id="hide1">Hide</button> <button id="focus1">Focus</button> </div> <div> panel2: <button id="show2">Show</button> <button id="hide2">Hide</button> <button id="focus2">Focus</button> </div> <div> panel3: <button id="show3">Show</button> <button id="hide3">Hide</button> <button id="focus3">Focus</button> </div> <div> All Panels: <button id="showAll">Show All</button> <button id="hideAll">Hide All</button> <button id="blurAll">Blur All</button> </div> <div id="panel1" style="visibility:hidden"> <div class="hd">Panel #1 from Markup</div> <div class="bd">This is a Panel that was marked up in the document.</div> <div class="ft">End of Panel #1</div> </div> <div id="panel2" style="visibility:hidden"> <div class="hd">Panel #2 from Markup</div> <div class="bd">This is a Panel that was marked up in the document.</div> <div class="ft">End of Panel #2</div> </div> <div id="panel3" style="visibility:hidden"> <div class="hd">Panel #3 from Markup</div> <div class="bd">This is a Panel that was marked up in the document.</div> <div class="ft">End of Panel #3</div> </div> </div> </BODY> </HTML>