DataTable Control: Basic Example
YUIのExampleのタイトルはBasic Exampleと書いてあるが、「(テーブル表示は)結構、これで(もう)いいんじゃないの?」というサンプルとなっている(ページングとかあるか。。。)。
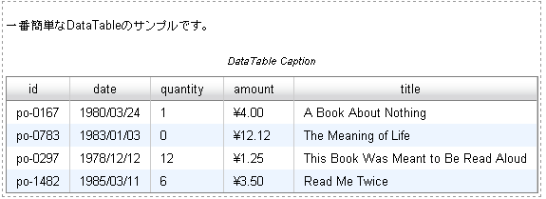
画面はサンプリングとして作成した画面。
YUIのExampleでは、日付の表示方法(M/D/Yとなっている)ところと、通貨単位が$(Dollar Mark)から\(Yen Mark)となっているところが異なっている。
これらは、DataTableをインスタンス化する際の、Configuration Attributeとして指定できる。
このブログに上げてきたHTMLは全てUTF-8でエンコードしているが、さて、Yen Markはバックスラッシュになってしまう。
コードをそのままいれて見たりしたが、結局、HTML表現の"&#x00a5(本当は半角);"でやっと表示された(ちなみに、バックスラッシュを入れると、当たり前のことだが、バックスラッシュが表示される)。
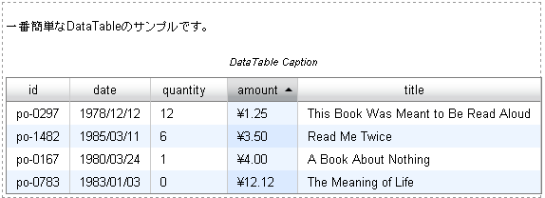
以下が、Amountのソートを逆にしたときの表示。
ソーティング、列幅のResizeなどが簡単に指定できて、このようなアクションができあがる。
素晴らしい!!
以下にJavascriptを含むHTMLの全文を示す。
ソースコード中、データファイル(data.js)を読み込む箇所があるが、これはダウンロードファイルのExample下にあるので、適当な場所にコピーして使う。
Scriptはmodule patternに書き直し、適宜、注釈をいれた。
<HTML> <HEAD> <META http-equiv="Content-Type" content="text/html; charset=UTF-8"> <TITLE>Ajax_Sampling</TITLE> <style type="text/css"> body { margin:0; padding:0; } </style> <link rel="stylesheet" type="text/css" href="scripts/yui/fonts/fonts-min.css" /> <link rel="stylesheet" type="text/css" href="scripts/yui/datatable/assets/skins/sam/datatable.css" /> <script type="text/javascript" src="scripts/yui/yahoo-dom-event/yahoo-dom-event.js"></script> <script type="text/javascript" src="scripts/yui/dragdrop/dragdrop-min.js"></script> <script type="text/javascript" src="scripts/yui/element/element-beta-min.js"></script> <script type="text/javascript" src="scripts/yui/datasource/datasource-min.js"></script> <script type="text/javascript" src="scripts/yui/datatable/datatable-min.js"></script> <style type="text/css" id="defaultstyle"> #main { margin: 2px; padding: 3px; width: 560px; height: auto; border:1px dashed #999999; } /* custom styles for this example */ .yui-skin-sam .yui-dt-liner { white-space:nowrap; } </style> <!-- データテーブルの読み込み --> <!-- YAHOO.example.Data = { bookorders: [ {id:"po-0167", date:new Date(1980, 2, 24), quantity:1, amount:4, title:"A Book About Nothing"}, {id:"po-0783", date:new Date("January 3, 1983"), quantity:null, amount:12.12345, title:"The Meaning of Life"}, {id:"po-0297", date:new Date(1978, 11, 12), quantity:12, amount:1.25, title:"This Book Was Meant to Be Read Aloud"}, {id:"po-1482", date:new Date("March 11, 1985"), quantity:6, amount:3.5, title:"Read Me Twice"} ] } --> <script type="text/javascript" src="scripts/yui/datatable/assets/js/data.js"></script> <script type="text/javascript"> YAHOO.namespace("EGP"); YAHOO.EGP.SimpleDataTable = function() { var myColumnDefs = [ {key:"id", sortable:true, resizeable:true}, {key:"date", formatter:YAHOO.widget.DataTable.formatDate, sortable:true, // 降順にする。 sortOptions:{defaultDir:YAHOO.widget.DataTable.CLASS_DESC}, resizeable:true}, {key:"quantity", formatter:YAHOO.widget.DataTable.formatNumber, sortable:true, resizeable:true}, {key:"amount", formatter:YAHOO.widget.DataTable.formatCurrency, sortable:true, resizeable:true}, {key:"title", sortable:true, resizeable:true} ]; var myDataSource = new YAHOO.util.DataSource(YAHOO.example.Data.bookorders); var myDataTable; return{ init: function() { // 読み込んだデータソースのタイプ(JavascriptのArray) // 祖先DataSourceBaseのAPIドキュメント(http://developer.yahoo.com/yui/docs/YAHOO.util.DataSourceBase.html) // を参照。 myDataSource.responseType = YAHOO.util.DataSource.TYPE_JSARRAY; // 読み込んだデータソースのスキーマ(フィールド名、key名) myDataSource.responseSchema = { fields: ["id","date","quantity","amount","title"] }; myDataTable = new YAHOO.widget.DataTable("basic", // column定義 myColumnDefs, // データ定義 myDataSource, // APIドキュメント http://developer.yahoo.com/yui/docs/YAHOO.widget.DataTable.html // のConfiguration Attributesを参照のこと。 {caption:"DataTable Caption", // Yen markを出すには、、、、html表現でやっとでた。 currencyOptions:{prefix: "¥", decimalPlaces:2, decimalSeparator:".", thousandsSeparator:","}, // 年月日に変更 dateOptions:{format:"%Y/%m/%d", locale:"ja"} }); }, // おまじない oDS: myDataSource, oDT: myDataTable }; }(); //DOMが完全にloadされたら、サンプルを初期化する。 YAHOO.util.Event.onDOMReady( //DomReadyイベントで発火するハンドラ YAHOO.EGP.SimpleDataTable.init, //ハンドラに渡すオブジェクト(関数) YAHOO.EGP.SimpleDataTable, //ハンドラは、上記のオブジェクトのスコープをもつ。 true ); </script> </HEAD> <BODY class="yui-skin-sam"> <div id="main"> <p> 一番簡単なDataTableのサンプルです。 </p> <div id="basic"></div> </div> </BODY> </HTML>