DataTable Control: Local XML Data
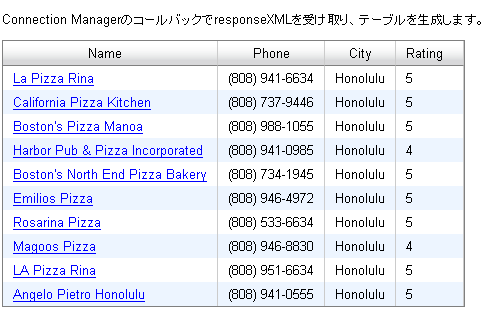
このExampleでも、また、以下のようなテーブルを作成する。
以前のExample「DataTable Control: XML Data Over XHR With POST」では、DataSourceで定義するソースとして、YAHOO! Local SearchへのProxyとなるPHPプログラムを指定した。この際、Connection Managerは内部的に利用されるだけであって、コールバックその他の処理は、DataSourceオブジェクトに隠蔽されていた。
ここではもっとシンプルに、Connection Managerを明示的に使い(YAHOO.util.Connect.asyncRequest()を使い)、そのコールバック関数で、XMLを抽出してテーブルを作成する。
この場合、テーブルヘッダーの生成がコールバック関数内に入ってしまうため、「Container Family: Creating a Modal "Loading" Panel」でサンプリングした、モーダル表示での待ち画面を出すようにした。下の図。
以下にJavascriptを含むHTMLの全文を示す。
YAHOO! Local SearchへのProxyとなるPHPプログラム()は「DataTable Control: XML Data Over XHR With POST」で利用したものである。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Ajax Sample</title> <style type="text/css"> body { margin:0; padding:0; } </style> <link rel="stylesheet" type="text/css" href="scripts/yui/fonts/fonts-min.css" /> <link rel="stylesheet" type="text/css" href="scripts/yui/datatable/assets/skins/sam/datatable.css" /> <link rel="stylesheet" type="text/css" href="scripts/yui/container/assets/skins/sam/container.css" /> <script type="text/javascript" src="scripts/yui/yahoo-dom-event/yahoo-dom-event.js"></script> <script type="text/javascript" src="scripts/yui/connection/connection-min.js"></script> <script type="text/javascript" src="scripts/yui/container/container-min.js"></script> <script type="text/javascript" src="scripts/yui/element/element-beta-min.js"></script> <script type="text/javascript" src="scripts/yui/datasource/datasource-min.js"></script> <script type="text/javascript" src="scripts/yui/datatable/datatable-min.js"></script> <style type="text/css" id="defaultstyle"> #main { margin: 2px; padding: 3px; } </style> <script type="text/javascript"> YAHOO.util.Event.addListener(window, "load", function() { YAHOO.example.Local_XML = function() { var myDataSource, myDataTable; // Connection Managerのコールバック関数でXMLデータを抽出して、DataSourceを生成する。 var connectionCallback = { success: function(o) { // xmlデータの抽出 var xmlDoc = o.responseXML; var myColumnDefs = [ {key:"Title", label:"Name", sortable:true, formatter:"link"}, {key:"Phone"}, {key:"City"}, {key:"AverageRating", label:"Rating", formatter:YAHOO.widget.DataTable.formatNumber, sortable:true} ]; myDataSource = new YAHOO.util.DataSource(xmlDoc); myDataSource.responseType = YAHOO.util.DataSource.TYPE_XML; myDataSource.responseSchema = { // Nodeは階層に関わらず、ピンポイントで指定する。 resultNode: "Result", fields: ["Title","Phone","City","AverageRating","ClickUrl"] }; myDataTable = new YAHOO.widget.DataTable("localxml", myColumnDefs, myDataSource); // パネルの消去 wait.hide(); }, failure: function(o) { // パネルの消去 wait.hide(); } }; // パネル(処理待ちのモーダル)の作成 content = document.getElementById("localxml"); content.innerHTML = ""; wait = new YAHOO.widget.Panel("wait", { width: "240px", fixedcenter: true, close: false, draggable: false, // 一番上に出す。 zindex:4, // Modal指定。 modal: true, // showされるまでは見えない。 visible: false } ); wait.setHeader("Loading, please wait..."); wait.setBody('<img src="http://us.i1.yimg.com/us.yimg.com/i/us/per/gr/gp/rel_interstitial_loading.gif"/>'); wait.render(document.body); // パネルの表示 wait.show(); // PHPプログラムのProxyを通して、Connection Managerでデータを取得する。(XML形式) var getXML = YAHOO.util.Connect.asyncRequest("GET", "ajax_yui_datatable_json_over_XHR.Proxy.php?query=pizza&zip=96815-3289&results=10", connectionCallback); return { oDS: myDataSource, oDT: myDataTable }; }(); }); </script> </head> <body class=" yui-skin-sam"> <div id="main"> <p>Connection ManagerのコールバックでresponseXMLを受け取り、テーブルを生成します。</p> <div id="localxml"></div> </div> </body> </html>