DataTable Control: Showing, Hiding, and Reordering Columns(その1)
このExampleは、いくつかの要素が絡み合っている。
YUIのExampleは、大きく
- 列をDrag and Dropで移動する。
- ダイアログボックスを表示して、列の表示・非表示を選択する。
の2つの技術要素でできあがっている。
このうちの前者が簡単に実装できるのに対して、後者はいささか煩雑である。
このサンプリングでは、前者のみを抽出する。
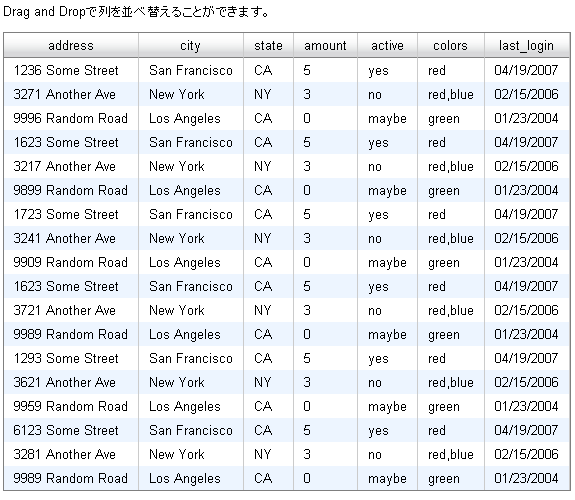
初期画面は以下。
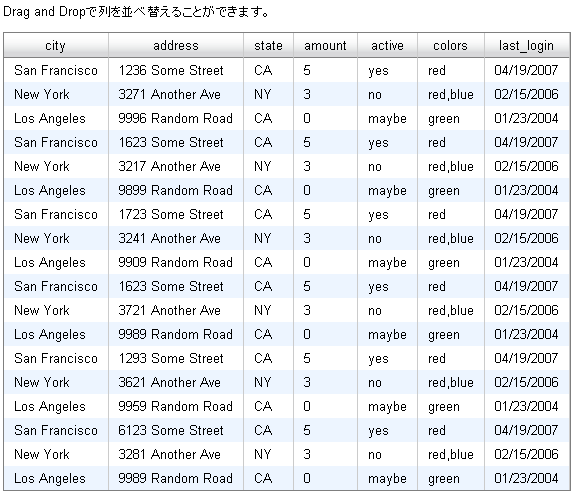
以下は、Drag and Dropで1列目と2列目を並べ替えた画面である。
面白いように動かせる。
先に述べたように、このようなテーブルを作成することは非常に簡単である。
DataTableのコンフィグ属性(draggableColumns)にtrueを設定するだけでよい。
以下にHTMLの全文を示す。
たったそれだけで、このようなテーブルの作成が可能であることがわかる。
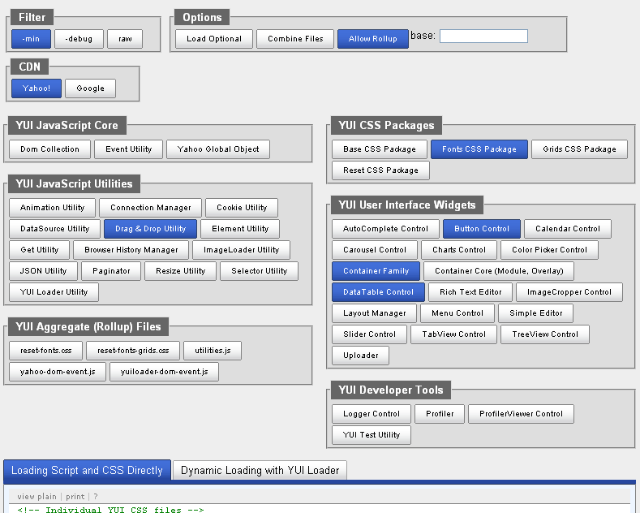
YUIのExampleでは、YUIのLoaderが利用されているが、以下のサンプルでは、コンフィギュレータ(下図)を使って、組み入れるCSSとjsファイルを調べてみた。
コンフィギュレータは、使いたいモジュールのボタンを押して、「Loading Scripts and CSS Directly」のタブ内を(view plainで表示させ)copy and pasteすればよい。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Ajax Sample</title> <style type="text/css"> body { margin:0; padding:0; } </style> <!-- Individual YUI CSS files --> <link rel="stylesheet" type="text/css" href="scripts/yui/fonts/fonts-min.css"> <link rel="stylesheet" type="text/css" href="scripts/yui/assets/skins/sam/skin.css"> <!-- Individual YUI JS files --> <script type="text/javascript" src="scripts/yui/yahoo-dom-event/yahoo-dom-event.js"></script> <script type="text/javascript" src="scripts/yui/element/element-beta-min.js"></script> <script type="text/javascript" src="scripts/yui/button/button-min.js"></script> <script type="text/javascript" src="scripts/yui/dragdrop/dragdrop-min.js"></script> <script type="text/javascript" src="scripts/yui/container/container-min.js"></script> <script type="text/javascript" src="scripts/yui/datasource/datasource-min.js"></script> <script type="text/javascript" src="scripts/yui/datatable/datatable-min.js"></script> <style type="text/css" id="defaultstyle"> #main { margin: 2px; padding: 3px; } /* custom styles for this example */ #dt-example { width:45em; /* margin:0 auto;*/ } .yui-dt-liner {white-space:nowrap;} </style> <script type="text/javascript" src="scripts/yui/datatable/assets/js/data.js"></script> <script type="text/javascript"> YAHOO.util.Event.addListener(window, "load", function() { YAHOO.example.ColumnShowHide = function() { // 列定義 var myColumnDefs = [ {key:"address"}, {key:"city"}, {key:"state"}, {key:"amount"}, {key:"active"}, {key:"colors"}, {key:"last_login", formatter:YAHOO.widget.DataTable.formatDate} ]; // データソースの作成 var myDataSource = new YAHOO.util.DataSource(YAHOO.example.Data.addresses); myDataSource.responseType = YAHOO.util.DataSource.TYPE_JSARRAY; myDataSource.responseSchema = { fields: ["address","city","state","amount","active","colors",{key:"last_login",parser:"date"}] }; // Create DataTable var myDataTable = new YAHOO.widget.DataTable("columnshowhide", myColumnDefs, myDataSource, // カラムのDrag and Dropを可能にする。 {draggableColumns:true}); return { oDS: myDataSource, oDT: myDataTable }; }(); }); </script> </head> <body class=" yui-skin-sam"> <div id="main"> <p>Drag and Dropで列を並べ替えることができます。</p> <div id="dt-example"> <!-- テーブルの表示エリア --> <div id="columnshowhide"></div> </div> </div> </body> </html>