AutoComplete Control: Basic Remote Data
このサンプルでは、HTTPサーバー配下にあるPHPプログラムからテキストデータを取得して、AutoCompleteを行う。
このPHPプログラム(ysearch_flat.php)は、内部にテキストデータを抱えていて、それを吐き出すだけのものであるが、原理的には(script側から見れば)マッシュアップを行っているのと同じことになる(因みに、このプログラムは、YUIのダウンロードファイルのExamples/autocomplete/assets/php下にある)。
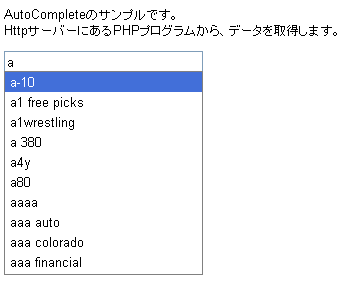
画面は以下。Aを入力して候補を拾ってきたところである。
以下にHTMLの全文を示す。
YUIのExampleでは、XHRDataSourceオブジェクトを使っているが、DataSourceオブジェクトに変更をした。AutoCompleteオブジェクトに対して、DataSourceオブジェクトがうまくインターフェイスとして機能していることがわかる。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Ajax Sample</title> <style type="text/css"> body { margin:0; padding:0; } </style> <link rel="stylesheet" type="text/css" href="scripts/yui/fonts/fonts-min.css" /> <link rel="stylesheet" type="text/css" href="scripts/yui/autocomplete/assets/skins/sam/autocomplete.css" /> <script type="text/javascript" src="scripts/yui/yahoo-dom-event/yahoo-dom-event.js"></script> <script type="text/javascript" src="scripts/yui/connection/connection-min.js"></script> <script type="text/javascript" src="scripts/yui/animation/animation-min.js"></script> <script type="text/javascript" src="scripts/yui/datasource/datasource-min.js"></script> <script type="text/javascript" src="scripts/yui/autocomplete/autocomplete-min.js"></script> <style type="text/css" id="defaultstyle"> #main { margin: 2px; padding: 3px; } #myAutoComplete { width:15em; /* set width here or else widget will expand to fit its container */ padding-bottom:2em; } </style> <script type="text/javascript" src="scripts/yui/autocomplete/assets/js/data.js"></script> <script type="text/javascript"> YAHOO.util.Event.addListener(window, "load", function() { YAHOO.example.BasicRemote = function() { // DataSourceの作成。 var oDS = new YAHOO.util.DataSource("scripts/yui/autocomplete/assets/php/ysearch_flat.php"); // データタイプ oDS.responseType = YAHOO.util.DataSource.TYPE_TEXT; // データのデリミッターを取得 oDS.responseSchema = { recordDelim: "\n", fieldDelim: "\t" }; // Cacheサイズ oDS.maxCacheEntries = 5; // AutoCompleteインスタンスの生成 var oAC = new YAHOO.widget.AutoComplete("myInput", "myContainer", oDS); return { oDS: oDS, oAC: oAC }; }(); }); </script> </head> <body class=" yui-skin-sam"> <div id="main"> <p>AutoCompleteのサンプルです。<br/> HttpサーバーにあるPHPプログラムから、データを取得します。</p> <div id="myAutoComplete"> <input id="myInput" type="text"> <div id="myContainer"></div> </div> </div> </body> </html>