W3C CSS Validation Service
W3Cでは、「W3C Markup Validation Service」でメモしたHTML検証以外に、CSSの妥当性検証のツールを用意してくれている。
W3C CSS Validation Service(リンクはこちら)の初期画面は以下。
HTMLの検証サービスと同様にURLを指定する場合(下の図)には、HTMLからリンクされるCSSファイルを全て読み込んで検証してくれる
先の例(「W3C CSS Validation Service」)で使用したサンプルを、検証してみる。
HTMLでは、3つのCSSファイルを読み込んでいる。そのうちの一つを以下に示す。
* {
margin: 0;
padding: 0;
}
body {
margin: 20px 0 0 0;
background: #EEE;
color: #000;
line-height: 1.5;
text-align: center;
}
/*
Scroll Barを常に表示。
コンテンツのボリュームによって、スタイルが崩れないように。
*/
html {
overflow-y: scroll;
}
h1,h2,h3,h4,h5,h6,p,ul,ol {
margin: 0 0 0 10px;
}
ul,ol {
padding: 0 0 0 +20px;
}
img {
border: 0;
}
アドレス欄にURLを入力し、オプションを開くとCSSレベルの指定が可能になっている。
デフォルトでは、W3Cで勧告となっているCSSレベル2.1(Candidate Recommendation)がセットされる。
(W3CのCSSのページはこちら。現在の進行状況はこちら。)
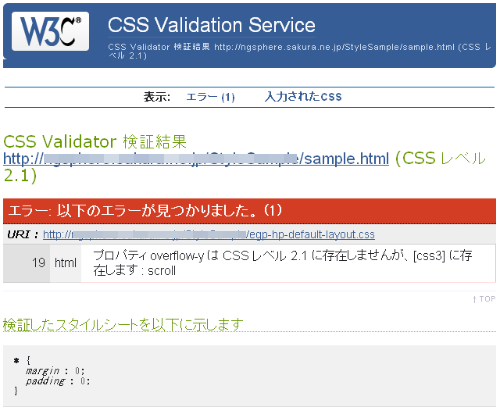
上のCSSを、このValidatorに食わせると以下のような結果が返ってくる。
これは、
/*
Scroll Barを常に表示。
コンテンツのボリュームによって、スタイルが崩れないように。
*/
html {
overflow-y: scroll;
}の部分が、CSS3(の仕様)に入っているが、CSS2.1には入っていないというエラー。
ためしに、オプションのCSSレベルを3とすると、以下のような検証OKの画面が返ってくる。
各ブラウザーが対応しているCSSレベルは、Acid2(リンクはこちら)といったツールで検査されるが、(Acid2のサイトでも述べられているように;Acid2 TopページのWhat are we testing?を参照)ブラウザーが実装しているCSSレベルを完全に調べることは困難。
「CSS3を実装した」と書かれていても、CSS3は現在進行形の仕様である。
このValidatorでのチェックは、IE6が対応している(と言われる)CSS1を選択するといった配慮がいるだろう(Acid2もCSS1をベースにしている)。
最終的には、利用を想定するブラウザーを使って、見た目を「確認する」必要がある。