jQuery1.4.2; サーバーからhtml(テキスト)を読み込む。
以前にも書いたことがあるが、Ajaxというのは紛らわしい言葉で、Ajaxライブラリーというと、Javascriptによる(サーバーとの)非同期通信(Ajax=Asynchronous javascript and XML)という意味と、エフェクトという意味の2つを大きく含んでいる。非同期通信という部分も、本来的には「javascriptによるXMLをつかった非同期な通信」ということだが、JSONやYAML、シリアライズしたPHPオブジェクトといったデータフォーマットがLLからハンドルしやすいということもあって、多くのWebサービス(Web API)で利用されるようになっている(「Restfulなアーキテクチャ」というと、HTTPメソッドと処理の在り方といったレベルの話になってしまうので、ここでいうRESTとは、GET/POSTによって、データを参照するという意味)。
このログでは、Ajaxを「データフォーマットに関係なく、サーバーからHTTPプロトコルを使って、簡易にデータをやり取りすること」と定義しておく。jQueryも、DOM操作やイベントハンドル、XHRといった部分を本体のJSで、エフェクトやユーティリティーをjQuery UIといった名前で別々に配布している。
前置きが長くなったが、今回のサンプルは、サーバーから単純にhtmlファイルをとってきて、あらかじめしつらえたdivタグ内な表示するというもの。jQueryでXHRを利用した際には、取得したテキスト、ステータス、XMLHTTPRequesttオブジェクトの3つを引数にとるコールバック関数が定義できる。この部分はstacktrace.jpさんのサイトを参考にさせてもらった。
サンプルは、bodyがreadyになったタイミングで、/data下にある以下のファイル(test.txt)を読み込んで表示するだけのものである。
<ul> <li> テスト1 <li> テスト2 <li> テスト3 </ul>
ブラウザーへの表示は、jQueryのload関数で行い、以下の画面を表示する。ここでのポイントは、load関数の場合、htmlファイルをdivタグ内にloadすると、その内容がパースされて正しくリストが表示される点。
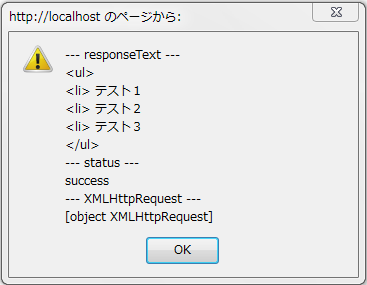
以下のalertは、load関数に定義したコールバック関数で表示する。
以下がソースコードの全文である。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <head> <title>サーバーからのテキストのload&call backテスト</title> <script type="text/javascript" src="scripts/jquery-1.4.2.min.js"></script> <script type="text/javascript">// <![CDATA[ var TestObj = function(){ return{ init : function(){ /* * id=resultにtest.txtを表示するのと一緒にコールバック関数の定義をしてみる。 * */ $('#result').load('./data/test.txt',null, function(responseText, status, XMLHttpRequest) { // 通信完了後に実行されるコールバック関数 // 参考; stacktrace.jp http://stacktrace.jp/jquery/api/ajax/load.html alert("--- responseText ---\n" + responseText + "\n" + "--- status ---\n" + status + "\n" + "--- XMLHttpRequest ---\n" + XMLHttpRequest ); } ); } }; }(); $('body').ready( function(){ // TestObj.init(); } ); // ]]></script> </head> <body> <div id="result"></div> </body> </html>