CakePHP1.3.6:scaffoldに独自レイアウトを適用する。
前回のログでは、CakePHPの「デフォルトレイアウト」を利用したscaffoldを作成した。
これはこれでいいのだが、他の画面とレイアウトを合わせたい、ということもあるだろう。
今回は、scaffoldに独自のレイアウトを適用してみる。
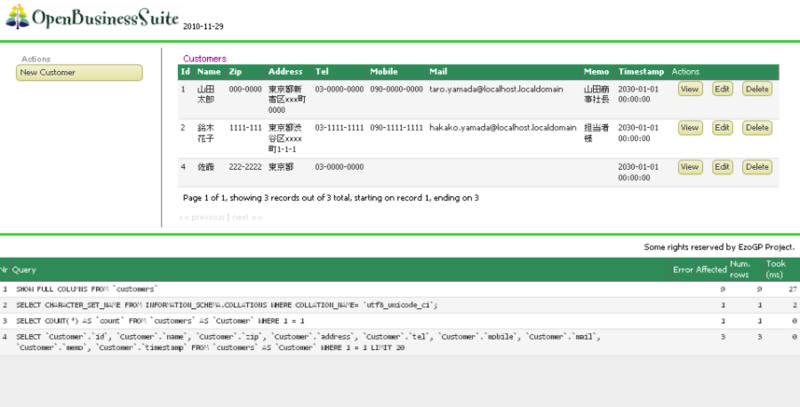
以下が、初期画面(index画面)となるCustomerの一覧である。
レイアウトの作成
以前に作成したように、レイアウトは/app/views/layoutsディレクトリに入れる。Scaffoldではアクションの表示や、メッセージの表示、SQLログの表示が行われるので、CakePHPのデフォルトのテンプレートを参考にする。
デフォルトのテンプレートは、/cake/libs/view/layouts/default.ctpなので、これを参考に以下のようにした(/app/views/layouts/myznala_scaffold.ctp)。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title> <?php echo $title_for_layout; ?> </title> <?php echo $html->css('cake.generic'); echo $html->css('myznala.default.layout'); echo $html->css('myznala.scaffold.layout'); echo $html->css('myznala.design'); echo $scripts_for_layout; ?> </head> <body> <div id="egp-my-container"> <div id="egp-my-header"> <div class="egp-my-inner"> <?php echo $html->image("obs.logo.gif",array('alt'=>'openBusinessSuite')); echo date("Y-m-d"); ?> </div> </div> <div id="egp-my-content"> <div class="egp-my-inner"> <?php echo $this->Session->flash(); ?> <?php echo $content_for_layout; ?> </div> </div> <div id="egp-my-footer"> <div class="egp-my-inner"> Some rights reserved by EzoGP Project. </div> </div> </div> <?php echo $this->element('sql_dump'); ?> </body> </html>
ここで、cake.generic.cssはdefault.ctpで使われているCSSなので、これを先頭で読み込む。
<?php echo $this->Session->flash(); ?>
と、
<?php echo $this->element('sql_dump'); ?>
は、それぞれ、scaffoldによるメッセージの出力、SQLログの出力部である。
CSSの作成
myznala.default.layout.css
/app/webroot/cssに作成する。
/** * myznala.default.layout.css * * (C) 2010, tetsuya.odaka(EzoGP). * * Licensed under the Apache License, Version 2.0 (the "License"); * you may not use this file except in compliance with the License. * You may obtain a copy of the License at * * http://www.apache.org/licenses/LICENSE-2.0 * * Unless required by applicable law or agreed to in writing, software * distributed under the License is distributed on an "AS IS" BASIS, * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. * See the License for the specific language governing permissions and * limitations under the License. */ * @charset "utf-8"; * { margin:0; padding:0; } body { margin:0; background:#EEE; color:#000; height:100%; line-height:130%; font-family:Tahoma,sans-serif,monospace; text-align: center; } html { overflow-y:scroll; } h1,h2,h3,h4,h5,h6,p,ul,ol { margin:0 0 0 10px; } ul,ol { padding:0 0 0 20px; } img { border:0; } td { padding:2px; }
myznala.scaffold.layout.css
固定幅にすると横が切れてしまうので、Liquidにする。
/** * myznala.scaffold.layout.css * * (C) 2010, tetsuya.odaka(EzoGP). * * Licensed under the Apache License, Version 2.0 (the "License"); * you may not use this file except in compliance with the License. * You may obtain a copy of the License at * * http://www.apache.org/licenses/LICENSE-2.0 * * Unless required by applicable law or agreed to in writing, software * distributed under the License is distributed on an "AS IS" BASIS, * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. * See the License for the specific language governing permissions and * limitations under the License. */ @charset "utf-8"; #egp-my-container { margin:0 auto; text-align: left; } .egp-my-inner { overflow:hidden; padding:10px; } #egp-my-header { height:75px; text-align:left; } #egp-my-content { clear:both; } #egp-my-footer { clear:both; height:40px; margin-bottom:-20px; text-align:right; }
myznala.design.css
/** * myznala.design.css * * (C) 2010, tetsuya.odaka(EzoGP). * * Licensed under the Apache License, Version 2.0 (the "License"); * you may not use this file except in compliance with the License. * You may obtain a copy of the License at * * http://www.apache.org/licenses/LICENSE-2.0 * * Unless required by applicable law or agreed to in writing, software * distributed under the License is distributed on an "AS IS" BASIS, * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. * See the License for the specific language governing permissions and * limitations under the License. */ @charset "utf-8"; #egp-my-header { padding-bottom:0px; background:#fff; } #egp-my-content { border-top-color:#33CC33; border-top-style:solid; border-top-width:5px; background:#fff; } #egp-my-footer { background:#fff; border-top-color:#33CC33; border-top-style:solid; border-top-width:5px; } h1,h2,h3,h4 { color: purple; } h1{ font-size:120%; } h2{ font-size:110%; } h3{ font-size:100%; } h4,h5 { font-size:90%; } th { color: #FFFFFF; padding: 2px; font-weight:normal; background-color: #2e8b57; border-color: #666666 #666666 #666666 #666666; border-style: solid solid solid solid; border-width: 0px 1px 1px 0px; font-size: 100%; } th a { color: #FFFFFF; } td { padding-left: 5px; padding-right: 20px; }
コントローラーの作成
/app/controllers/customers.phpを以下のように直す。
<?php class CustomersController extends AppController{ public $name = 'Customers'; public $layout = 'myznala_scaffold'; public $scaffold; } ?>