Connection; responseXMLのサンプル
先の例では、レスポンスオブジェクトから平文のテキストを取り出してみた。
サーバーからのレスポンスとして、なんらかの「実用的な情報」を取り出す方法として、平文のデータを受け取ることの他に、XMLでデータを受け取ることができる。
RESTデータをマッシュアップする際には、XMLを取得するのが普通なので、responseXMLについても簡単にサンプリングしておく。
サンプルは先の例と殆ど同じで、htmlファイルをおいているディレクトリに、data/ajax_test.xmlというファイルを作成しておく。中身は以下とした。
<?xml version="1.0" encoding="utf-8"?> <testdata>ほげほげ</testdata>
まず、先の例と同様に、初期画面として以下を用意する。
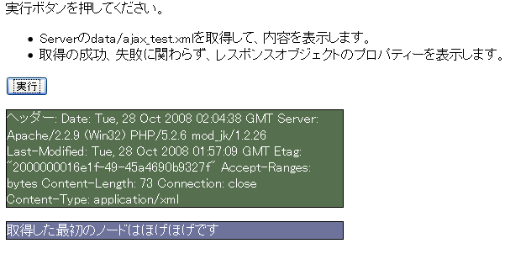
XMLHttpRequestで、このXMLデータ(XMLファイル)を取得して、
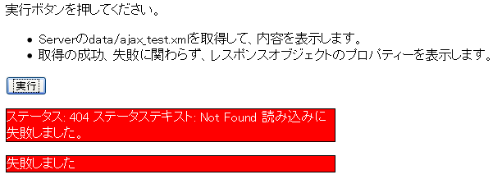
ファイルがないなどの障害が発生した場合には、以下のような表示とする。
注釈つきのソースは以下のようになる。
<HTML> <HEAD> <META http-equiv="Content-Type" content="text/html; charset=UTF-8"> <META http-equiv="Content-Style-Type" content="text/css"> <TITLE>Ajax_Sampling</TITLE> <style type="text/css"> #header_result { width: 400px; background-color: #566F4E; color: white; border: 1px solid black; } #output { width: 400px; background-color: #6D739A; color: white; border: 1px solid black; } </style> <!-- 読み込むjs --> <script type="text/javascript" src="scripts/yui/yahoo/yahoo-min.js" > </script> <script type="text/javascript" src="scripts/yui/yahoo-dom-event/yahoo-dom-event.js" > </script> <script type="text/javascript" src="scripts/yui/connection/connection-min.js" > </script> <script type="text/javascript"> // namespaceの定義 YAHOO.namespace('EGP'); var ajaxHandlers=YAHOO.EGP.ajaxHandlers; var ajaxCallback=YAHOO.EGP.ajaxCallback; var btnHandlers=YAHOO.EGP.btnHandlers; //Ajaxハンドラー ajaxHandlers = { // 受信成功時の処理 responseSuccess:function(oj){ // 取得したデータの表示 var xmlD = oj.responseXML; var nodeD = xmlD.getElementsByTagName("testdata"); YAHOO.util.Dom.get('output').innerHTML='取得した最初のノードは'+ nodeD[0].firstChild.nodeValue+'です'; var sSuccess = 'ヘッダー: ' + oj.getAllResponseHeaders; // Http Headerの表示 YAHOO.util.Dom.get('header_result').innerHTML=sSuccess; }, // 受信失敗時の処理 responseFailure:function(oj){ // backgroudを赤にする YAHOO.util.Dom.setStyle('output', 'background-color','red'); YAHOO.util.Dom.get('output').innerHTML='失敗しました'; // backgroudを赤にする YAHOO.util.Dom.setStyle('header_result', 'background-color','red'); var sFailure='ステータス: ' + oj.status + '\n' + 'ステータステキスト: ' + oj.statusText + '\n' +'読み込みに失敗しました。'; // レスポンスオブジェクトの表示 YAHOO.util.Dom.get('header_result').innerHTML=sFailure; }, // テキストを読み込む startRequest :function(url){ YAHOO.util.Connect.asyncRequest('GET',url, ajaxCallback, null); } }; // コールバック成功/失敗時の振り分け ajaxCallback = { success:ajaxHandlers.responseSuccess, failure:ajaxHandlers.responseFailure, // cache: falseのしないと、HttpServerがajax_test.txt // の内容をcacheしてしまう。 cache: false, scope: ajaxHandlers }; // Buttonの処理 // ボタンハンドラを定義 btnHandlers = { click:function(){ ajaxHandlers.startRequest("data/ajax_test.xml") } } //ボタンにイベントを仕掛ける。btnがAvailableになってからだよ。 YAHOO.util.Event.onAvailable('btn', function() { YAHOO.util.Event.on('btn','click', btnHandlers.click); } ); </script> </HEAD> <BODY> <p> 実行ボタンを押してください。<br/> <ul> <li>Serverのdata/ajax_test.xmlを取得して、内容を表示します。 <li>取得の成功、失敗に関わらず、レスポンスオブジェクトのプロパティーを表示します。 </ul> </p> <div> <input id="btn" type="button" value="実行" /> <!-- こういう書き方はやめよう。 <input id="submit_button" type="button" value="実行" onclick="handles.startRequest('data/ajax_test.txt')"/> --> </div> <p> <div id="header_result"> レスポンスオブジェクトの返却値<br/> </div> </p> <p> <div id="output"> data/ajax_test.xmlの内容<br/> </div> </p> </BODY> </HTML>