Menu Family: Grouped Menu Items Using Markup
このExampleでは(Exampleページのリンクはこちら)、グルーピングされたシンプルなメニューを作成する。
Scriptの構造は、先の「Menu Family: Basic Menu From Markup」とほぼ同じで、ulで括られたリスト(li)がリストを構成する。
Markupのお約束も先と同じ。
- トップのdiv(Menuインスタンスの作成に使用するもの)の内側に、class="bd"属性を持つdivを記述すること。
- liにはclass="yuimenuitem"を指定すること。
- liの内側のaにはclass="yuimenuitemlabel"を指定すること。
である。
以下がサンプルの初期画面。
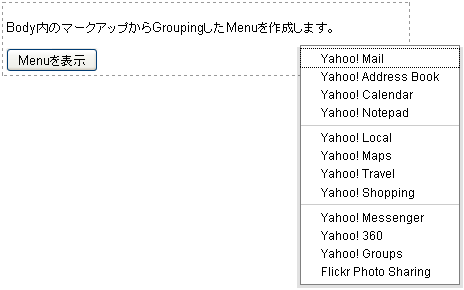
また、メニューを表示した場合のイメージは以下となる。
メニューが開いた状態で、メニューの外側をクリックするとメニューが消えること、urlを指定しないメニュー項目を選択するとメニューが消えることは同じである。
以下にJavascriptを含む、HTMLの全文を示す。
<HTML> <HEAD> <META http-equiv="Content-Type" content="text/html; charset=UTF-8"> <TITLE>Ajax_Sampling</TITLE> <style type="text/css"> body { margin:0; padding:0; } </style> <link rel="stylesheet" type="text/css" href="scripts/yui/fonts/fonts-min.css" /> <link rel="stylesheet" type="text/css" href="scripts/yui/menu/assets/skins/sam/menu.css" /> <script type="text/javascript" src="scripts/yui/yahoo-dom-event/yahoo-dom-event.js"></script> <script type="text/javascript" src="scripts/yui/container/container_core-min.js"></script> <script type="text/javascript" src="scripts/yui/menu/menu-min.js"></script> <style type="text/css" id="defaultstyle"> #container { margin: 2px; padding: 3px; width: 400px; height: auto; border:1px dashed #999999; } /* IE7とFF3でテストしている限りでは関係なさそう。 Position and hide the Menu instance to prevent a flash of unstyled content when the page is loading. div.yuimenu { position: absolute; visibility: hidden; } Set the "zoom" property to "normal" since it is set to "1" by the ".example-container .bd" rule in yui.css and this causes a Menu instance's width to expand to 100% of the browser viewport. div.yuimenu .bd { zoom: normal; } やっぱり,IE7はCtl+でzoomするとスタイルがずれていく。 */ </style> <script type="text/javascript"> // //モジュールパターンで実装する。 // YAHOO.namespace("EGP"); YAHOO.EGP.MarkupMenu = function() { var oMenu; return{ init: function() { // Muneのインスタンス生成 // コンストラクタの第1引数は、menuを構成するdivのid、 // 第2引数は、属性を表すオブジェクトリテラル // 属性はMenuのAPIドキュメント // http://developer.yahoo.com/yui/docs/YAHOO.widget.Menu.html oMenu = new YAHOO.widget.Menu("menuwithgroups", { xy: [300,45] } ); // YAHOO.widget.Menuのメソッドrenderを呼んで、レンダリング。 oMenu.render(); // Bottunのクリックイベントにメニューの表示(show)を仕掛ける。 // EventのAPIはhttp://developer.yahoo.com/yui/docs/YAHOO.util.Event.html // 第4引数は、ハンドラーへの引数、第5引数は実行scope. YAHOO.util.Event.addListener( "menubutton", "click", oMenu.show, null, oMenu ); } }; }(); //DOMが完全にloadされたら、サンプルを初期化する。 YAHOO.util.Event.onDOMReady( //DomReadyイベントで発火するハンドラ YAHOO.EGP.MarkupMenu.init, //ハンドラに渡すオブジェクト(関数) YAHOO.EGP.MarkupMenu, //ハンドラは、上記のオブジェクトのスコープをもつ。 true ); </script> </HEAD> <!-- class=" yui-skin-sam"の指定が必要 --> <BODY class="yui-skin-sam"> <div id="container"> <p> Body内のマークアップからGroupingしたMenuを作成します。 </p> <button id="menubutton" type="button">Menuを表示</button> <!-- Menuを作るdiv --> <!-- このdivのclassは変えてもOK --> <div id="menuwithgroups" class="yuimenu"> <!-- divのclass=bdはお約束 --> <div class="bd"> <!-- ul単位でグルーピングされる --> <ul class="first-of-type"> <!-- liのclass="yuimenuitem"とaのclass="yuimenuitemlabel"はお約束 --> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://mail.yahoo.com"> Yahoo! Mail</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://addressbook.yahoo.com"> Yahoo! Address Book</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://calendar.yahoo.com"> Yahoo! Calendar</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://notepad.yahoo.com"> Yahoo! Notepad</a></li> </ul> <ul> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://local.yahoo.com"> Yahoo! Local</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://maps.yahoo.com"> Yahoo! Maps</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://travel.yahoo.com"> Yahoo! Travel</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://shopping.yahoo.com"> Yahoo! Shopping</a></li> </ul> <ul> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://messenger.yahoo.com"> Yahoo! Messenger</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://360.yahoo.com"> Yahoo! 360</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://groups.yahoo.com"> Yahoo! Groups</a></li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="http://www.flickr.com"> Flickr Photo Sharing</a></li> </ul> </div> </div> </div> </BODY> </HTML>