Menu Family: Grouped Menu Items Using JavaScript
この例は([Menu Family: Grouped Menu Items Using JavaScript:title=Exapleへのリンクはこちら])、前のExampleでMarkupから作成したMenuを、Scriptで作るものである。
スクリプトは「Menu Family: Basic Menu From JavaScript」とほぼ同じで、YAHOO.widget.MenuのインスタンスにaddItems()する際、第2引数として渡すオブジェクトリテラルを、その配列に変更するだけでよい。
以下が初期画面である。
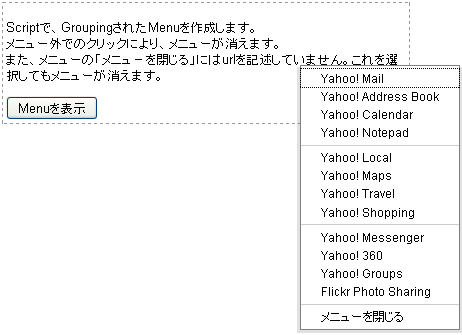
「Menuを表示」ボタンを押したときの画面が以下である。
ここで、「Menu Family: Basic Menu From JavaScript」との違いに気がついた。
Groupingしない先の例では、一度、addItemsを行い、続けて、additemsをすると、メニューリストの末尾にメニュー項目が追加されたが、Groupingした場合には、配列の先頭要素から生成されるグループにメニューが追加された。
以下にHTMLの全文を示す。
<HTML> <HEAD> <META http-equiv="Content-Type" content="text/html; charset=UTF-8"> <TITLE>Ajax_Sampling</TITLE> <style type="text/css"> body { margin:0; padding:0; } </style> <link rel="stylesheet" type="text/css" href="scripts/yui/fonts/fonts-min.css" /> <link rel="stylesheet" type="text/css" href="scripts/yui/menu/assets/skins/sam/menu.css" /> <script type="text/javascript" src="scripts/yui/yahoo-dom-event/yahoo-dom-event.js"></script> <script type="text/javascript" src="scripts/yui/container/container_core-min.js"></script> <script type="text/javascript" src="scripts/yui/menu/menu-min.js"></script> <style type="text/css" id="defaultstyle"> #container { margin: 2px; padding: 3px; width: 400px; height: auto; border:1px dashed #999999; } </style> <script type="text/javascript"> // //モジュールパターンで実装する。 // YAHOO.namespace("EGP"); YAHOO.EGP.ScriptMenu = function() { var oMenu; return{ init: function() { // Muneのインスタンス生成 // コンストラクタの第1引数は、menuを構成するdivのid(この場合ない)、 // 第2引数は、属性を表すオブジェクトリテラル // 属性はMenuのAPIドキュメント // http://developer.yahoo.com/yui/docs/YAHOO.widget.Menu.html oMenu = new YAHOO.widget.Menu("basicmenu", { xy: [300,65] } ); oMenu.addItems([ // オブジェクトリテラルを、その配列にすれば、Groupingされたメニューを // 作成できる。「」 [ { text: "Yahoo! Mail", url: "http://mail.yahoo.com" }, { text: "Yahoo! Address Book", url: "http://addressbook.yahoo.com" }, { text: "Yahoo! Calendar", url: "http://calendar.yahoo.com" }, { text: "Yahoo! Notepad", url: "http://notepad.yahoo.com" } ], [ { text: "Yahoo! Local", url: "http://local.yahoo.com" }, { text: "Yahoo! Maps", url: "http://maps.yahoo.com" }, { text: "Yahoo! Travel", url: "http://travel.yahoo.com" }, { text: "Yahoo! Shopping", url: "http://shopping.yahoo.com" } ], [ { text: "Yahoo! Messenger", url: "http://messenger.yahoo.com" }, { text: "Yahoo! 360", url: "http://360.yahoo.com" }, { text: "Yahoo! Groups", url: "http://groups.yahoo.com" }, { text: "Flickr Photo Sharing", url: "http://www.flickr.com" } ], [ { text: "メニューを閉じる", url: "" }, ] ]); // 引数はrenderingしたメニューのターゲット oMenu.render("rendertarget"); // Bottunのクリックイベントにメニューの表示(show)を仕掛ける。 // EventのAPIはhttp://developer.yahoo.com/yui/docs/YAHOO.util.Event.html // 第4引数は、ハンドラーへの引数、第5引数は実行scope. YAHOO.util.Event.addListener( "menubutton", "click", oMenu.show, null, oMenu ); } }; }(); //DOMが完全にloadされたら、サンプルを初期化する。 YAHOO.util.Event.onDOMReady( //DomReadyイベントで発火するハンドラ YAHOO.EGP.ScriptMenu.init, //ハンドラに渡すオブジェクト(関数) YAHOO.EGP.ScriptMenu, //ハンドラは、上記のオブジェクトのスコープをもつ。 true ); </script> </HEAD> <!-- class=" yui-skin-sam"の指定が必要 --> <BODY class="yui-skin-sam"> <div id="container"> <p> Scriptで、GroupingされたMenuを作成します。<br/> メニュー外でのクリックにより、メニューが消えます。<br> また、メニューの「メニュ−を閉じる」にはurlを記述していません。これを選択してもメニューが消えます。 </p> <button id="menubutton" type="button">Menuを表示</button> <div id="rendertarget"></div> </div> </BODY> </HTML>