Menu Family: Website Left Nav With Submenus Built From Markup
今回のExampleから少し画面の様子が異なる。
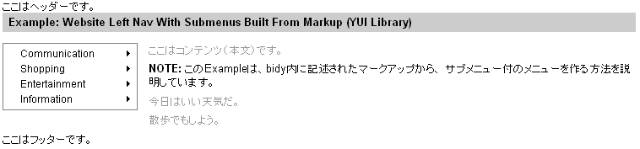
タイトルにある「Website Left Nav(ウェブサイトの左にあるナビゲーション)」とは、要するに以下のように、画面の左端に来るメニューのこと(下画面はサンプリングしたプログラムのもの。YUIのExampleページへのリンクはこちら)。
YUIのMenuも他のモジュールと同様、
- menu.jsといったJavascriptプログラム
- menu.cssといったCSS
で成り立っている。
今回のサンプルでは、新たに、
fonts/fonts-min.css
の代わりに、
reset-fonts-grids/reset-fonts-grids.css
を用いる。gridsという名前は、画面をグリッドに分ける、という意味。
この例では、2コラムのメニューに本文と、メニューを仕込んでいて、メニュー部はインスタンス化されたタイミングでコラムに収まる。
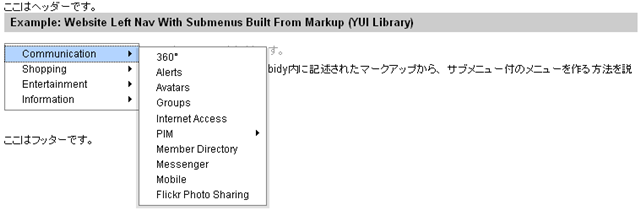
以下が、メニューを展開させたときの画面。きちんと、本文上にメニューが現れるように軸が調整されている。
Markupから上のようなスタイルを作るための主役はCSSであるが、それを適用するためには(当然のことだが)お約束ごとがある。それを以下に示す(文字で書くと面倒で分かりずらいので、Markupの形式で書く)と
<BODY class="yui-skin-sam"> <div id="doc" class="yui-t1"> <!-- header部 --> <div> <!-- ヘッダーを書く --> </div> <div id="bd"> <!-- 本文部 --> <div id="yui-main"> <!-- 以下 class="yui-b"は1つのcolum(グリッド)を表す --> <div class="yui-b"> <!-- 本文を書く --> </div> </div> <!-- メニュー部(一つのグリッド) --> <div class="yui-b"> <!-- メニューを書く --> <!-- 「ajax_yui_menu_multi_tier_from_markup.html」と同じ --> </div> </div> <!-- footer部 --> <div> <!-- フッターを書く --> </div> </div>
のようになる。
以下にサンプリングしたhtmlの全文をしめす。
YUIのサンプルでは、たくさんのclass属性がタグに付与されているが、この例で必要な最低限なものだけにに絞った。
また、スクリプトはmodule patternで実装した。
stataic Menu(CSSで規定されたメニュー)なので、render()メソッド後にshow()メソッドなしに、メニューが表示される。(Style指定部、Menuのコンフィグ部を参照)
<HTML> <HEAD> <META http-equiv="Content-Type" content="text/html; charset=UTF-8"> <TITLE>Ajax_Sampling</TITLE> <style type="text/css"> body { margin:0; padding:0; } </style> <!-- ヘッダー部、本文(コンテンツ部、メニュー部)、フッター部を分けるグリッド表示のCSS --> <link rel="stylesheet" type="text/css" href="scripts/yui/reset-fonts-grids/reset-fonts-grids.css"> <link rel="stylesheet" type="text/css" href="scripts/yui/menu/assets/skins/sam/menu.css" /> <script type="text/javascript" src="scripts/yui/yahoo-dom-event/yahoo-dom-event.js"></script> <script type="text/javascript" src="scripts/yui/container/container_core-min.js"></script> <script type="text/javascript" src="scripts/yui/menu/menu-min.js"></script> <style type="text/css" id="defaultstyle"> div.yui-b p { margin: 0 0 .5em 0; color: #999; } div.yui-b p strong { font-weight: bold; color: #000; } div.yui-b p em { color: #000; } h1 { font-weight: bold; margin: 0 0 1em 0; padding: .25em .5em; background-color: #ccc; } /* staticメニュー */ #productsandservices { position: static; } /* For IE 6: trigger "haslayout" for the anchor elements in the root Menu by setting the "zoom" property to 1. This ensures that the selected state of MenuItems doesn't get dropped when the user mouses off of the text node of the anchor element that represents a MenuItem's text label. */ #productsandservices .yuimenuitemlabel { _zoom: 1; } #productsandservices .yuimenu .yuimenuitemlabel { _zoom: normal; } </style> <script type="text/javascript"> //モジュールパターンで実装する。 YAHOO.namespace("EGP"); YAHOO.EGP.MarkupMenu = function() { var oMenu; return{ init: function() { // Menuのインスタンス化;第1引数はMenu部を意味するDivのid. // 第2引数はConfigプロパティー。 oMenu = new YAHOO.widget.Menu("productsandservices", // Menuのコンフィグのためのオブジェクトリテラル { // static Menuの表示。 position: "static", // Menuが消えるまでの時間(msec) hidedelay: 750, // 表示するときまで、レンダリングを待つ。 lazyload: true } ); // renderだけで、showはいらない oMenu.render(); } }; }(); //DOMが完全にloadされたら、サンプルを初期化する。 YAHOO.util.Event.onDOMReady( //DomReadyイベントで発火するハンドラ YAHOO.EGP.MarkupMenu.init, //ハンドラに渡すオブジェクト(関数) YAHOO.EGP.MarkupMenu, //ハンドラは、上記のオブジェクトのスコープをもつ。 true ); </script> </HEAD> <!-- class=" yui-skin-sam"の指定が必要 --> <BODY class="yui-skin-sam"> <div id="doc" class="yui-t1"> <div> <!-- start: your content here --> <p>ここはヘッダーです。</p> <h1>Example: Website Left Nav With Submenus Built From Markup (YUI Library)</h1> <!-- end: your content here --> </div> <div id="bd"> <!-- start: primary column from outer template --> <div id="yui-main"> <div class="yui-b"> <p>ここはコンテンツ(本文)です。</p> <p><strong>NOTE:</strong> <em>このExampleは、bidy内に記述されたマークアップから、 サブメニュー付のメニューを作る方法を説明しています。</em></p> <p>今日はいい天気だ。</p> <p>散歩でもしよう。</p> </div> </div> <!-- end: primary column from outer template --> <!-- start: secondary column from outer template --> <!-- メニュー部 「ajax_yui_menu_multi_tier_from_markup.html」と同じ--> <div class="yui-b"> <div id="productsandservices"> <div class="bd"> <ul> <li class="yuimenuitem"><a href="#communication">Communication</a> <div id="communication"> <div class="bd"> <ul> <li class="yuimenuitem"><a href="http://360.yahoo.com">360°</a></li> <li class="yuimenuitem"><a href="http://alerts.yahoo.com">Alerts</a></li> <li class="yuimenuitem"><a href="http://avatars.yahoo.com">Avatars</a></li> <li class="yuimenuitem"><a href="http://groups.yahoo.com">Groups</a></li> <li class="yuimenuitem"><a href="http://promo.yahoo.com/broadband/">Internet Access</a></li> <li class="yuimenuitem"><a href="#">PIM</a> <div id="pim"> <div class="bd"> <ul> <li class="yuimenuitem"><a href="http://mail.yahoo.com">Yahoo! Mail</a></li> <li class="yuimenuitem"><a href="http://addressbook.yahoo.com">Yahoo! Address Book</a></li> <li class="yuimenuitem"><a href="http://calendar.yahoo.com">Yahoo! Calendar</a></li> <li class="yuimenuitem"><a href="http://notepad.yahoo.com">Yahoo! Notepad</a></li> </ul> </div> </div> </li> <li class="yuimenuitem"><a href="http://members.yahoo.com">Member Directory</a></li> <li class="yuimenuitem"><a href="http://messenger.yahoo.com">Messenger</a></li> <li class="yuimenuitem"><a href="http://mobile.yahoo.com">Mobile</a></li> <li class="yuimenuitem"><a href="http://www.flickr.com">Flickr Photo Sharing</a></li> </ul> </div> </div> </li> <li class="yuimenuitem"><a href="http://shopping.yahoo.com">Shopping</a> <div id="shopping"> <div class="bd"> <ul> <li class="yuimenuitem"><a href="http://auctions.shopping.yahoo.com">Auctions</a></li> <li class="yuimenuitem"><a href="http://autos.yahoo.com">Autos</a></li> <li class="yuimenuitem"><a href="http://classifieds.yahoo.com">Classifieds</a></li> <li class="yuimenuitem"><a href="http://shopping.yahoo.com/b:Flowers%20%26%20Gifts:20146735">Flowers & Gifts</a></li> <li class="yuimenuitem"><a href="http://realestate.yahoo.com">Real Estate</a></li> <li class="yuimenuitem"><a href="http://travel.yahoo.com">Travel</a></li> <li class="yuimenuitem"><a href="http://wallet.yahoo.com">Wallet</a></li> <li class="yuimenuitem"><a href="http://yp.yahoo.com">Yellow Pages</a></li> </ul> </div> </div> </li> <li class="yuimenuitem"><a href="http://entertainment.yahoo.com">Entertainment</a> <div id="entertainment"> <div class="bd"> <ul> <li class="yuimenuitem"><a href="http://fantasysports.yahoo.com">Fantasy Sports</a></li> <li class="yuimenuitem"><a href="http://games.yahoo.com">Games</a></li> <li class="yuimenuitem"><a href="http://www.yahooligans.com">Kids</a></li> <li class="yuimenuitem"><a href="http://music.yahoo.com">Music</a></li> <li class="yuimenuitem"><a href="http://movies.yahoo.com">Movies</a></li> <li class="yuimenuitem"><a href="http://music.yahoo.com/launchcast">Radio</a></li> <li class="yuimenuitem"><a href="http://travel.yahoo.com">Travel</a></li> <li class="yuimenuitem"><a href="http://tv.yahoo.com">TV</a></li> </ul> </div> </div> </li> <li class="yuimenuitem"><a class="yuimenuitemlabel" href="#">Information</a> <div id="information"> <div class="bd"> <ul> <li class="yuimenuitem"><a href="http://downloads.yahoo.com">Downloads</a></li> <li class="yuimenuitem"><a href="http://finance.yahoo.com">Finance</a></li> <li class="yuimenuitem"><a href="http://health.yahoo.com">Health</a></li> <li class="yuimenuitem"><a href="http://local.yahoo.com">Local</a></li> <li class="yuimenuitem"><a href="http://maps.yahoo.com">Maps & Directions</a></li> <li class="yuimenuitem"><a href="http://my.yahoo.com">My Yahoo!</a></li> <li class="yuimenuitem"><a href="http://news.yahoo.com">News</a></li> <li class="yuimenuitem"><a href="http://search.yahoo.com">Search</a></li> <li class="yuimenuitem"><a href="http://smallbusiness.yahoo.com">Small Business</a></li> <li class="yuimenuitem"><a href="http://weather.yahoo.com">Weather</a></li> </ul> </div> </div> </li> </ul> </div> </div> </div> </div> <!-- footer部 --> <div> <p>ここはフッターです。</p> </div> </div> </BODY> </HTML>