Menu Family: Website Top Nav With Submenus Built From Markup
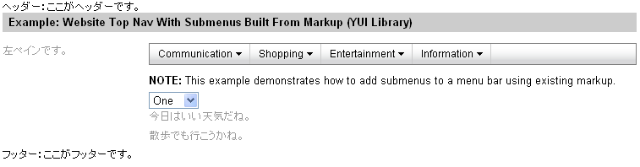
この例では、以下のような「ヘッダー+本文(2カラム)+フッター」という構成の1つのカラムにメニューバーを表示する(YUIのExampleへのページへのリンクはこちら)。
この例では、初めてYAHOO.wodget.MenuBarを使用する(MenuBarのAPIドキュメントはこちら)。
このAPIにも記載されているが、MenuBarは、YAHOO.widget.Menuを継承している。
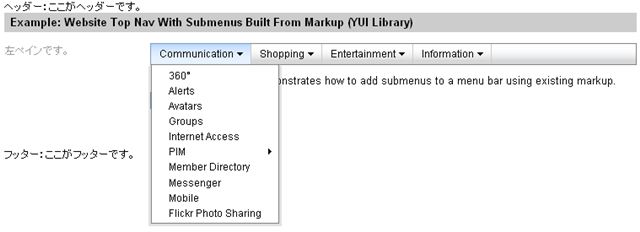
以下がメニューを展開したところの画面。メニューはキチンと文書の上に展開される。
このメニューを作るにあたってのマークアップは次のような構成になっている。
<div id="doc" class="yui-t1"> <div> <!-- ヘッダー部 --> </div> <div id="bd"> <div id="yui-main"> <!-- 1コラム目のスタート(メニューバー、とコンテンツ) --> <div class="yui-b"> <!-- メニュー部(別掲) --> <!-- コンテンツ部 --> </div> <!-- 1コラム目の終わり --> <!-- 2コラム目 --> <div class="yui-b"> <p>左ペインです。</p> </div> <!-- 2コラム目の終わり --> </div> <div id="ft"> <p>フッター:ここがフッターです。</p> </div> </div>
また、メニュー部のmarkupの構造は以下のようになっている。基本は、「Menu Family: Multi-tiered Menu From MarkupComments」で説明した構造と同じであるが、MenuBarのスタイルを整えるために、yuimenubarnavとyuimenubaritemとの2つのクラス名が定義されている。
<div id="xxxxxx" class="yuimenubarnav"> <div class="bd"> <li class="yuimenubaritem"><a href="url1">label1</a> <!-- Nest start --> <div id="yyyyy"> <div class="bd"> <li class="yuimenuitem"><a href="url2">label2</a><li> </div> </div> <!-- Nest end --> </li> </div> </div>
以下のJavascriptを含む、htmlの全文を示す。
この例でも、YUIのExampleでたくさん指定されているclass属性を整理し、最低限必要なものだけとした、。プログラムのstyleはmodule patternである。
<HTML> <HEAD> <META http-equiv="Content-Type" content="text/html; charset=UTF-8"> <TITLE>Ajax_Sampling</TITLE> <style type="text/css"> body { margin:0; padding:0; } </style> <!-- <link rel="stylesheet" type="text/css" href="scripts/yui/fonts/fonts-min.css" /> --> <!-- ヘッダー部、本文(コンテンツ部、メニュー部)、フッター部を分けるグリッド表示のCSS --> <link rel="stylesheet" type="text/css" href="scripts/yui/reset-fonts-grids/reset-fonts-grids.css"> <link rel="stylesheet" type="text/css" href="scripts/yui/menu/assets/skins/sam/menu.css" /> <script type="text/javascript" src="scripts/yui/yahoo-dom-event/yahoo-dom-event.js"></script> <script type="text/javascript" src="scripts/yui/container/container_core-min.js"></script> <script type="text/javascript" src="scripts/yui/menu/menu-min.js"></script> <style type="text/css" id="defaultstyle"> div.yui-b p { margin: 0 0 .5em 0; color: #999; } div.yui-b p strong { font-weight: bold; color: #000; } div.yui-b p em { color: #000; } h1 { font-weight: bold; margin: 0 0 1em 0; padding: .25em .5em; background-color: #ccc; } /* メニューのbottom marginを設定 */ #productsandservices { margin: 0 0 10px 0; } </style> <script type="text/javascript"> //モジュールパターンで実装する。 YAHOO.namespace("EGP"); YAHOO.EGP.MarkupMenu = function() { var oMenu; return{ init: function() { /* Menuのインスタンス化;第1引数はMenu部を意味するDivのid. 第2引数はConfigプロパティー。 */ oMenu = new YAHOO.widget.MenuBar("productsandservices", // Menuのコンフィグのためのオブジェクトリテラル { // MouseOverでsubmenuが展開される。 autosubmenudisplay: true, // Menuが消えるまでの時間(msec) hidedelay: 750, // 表示するときまで、レンダリングを待つ。 lazyload: true } ); // stataic Menu(CSSで規定されたメニュー)なので、renderだけで、 // showはいらない oMenu.render(); } }; }(); //DOMが完全にloadされたら、サンプルを初期化する。 YAHOO.util.Event.onDOMReady( //DomReadyイベントで発火するハンドラ YAHOO.EGP.MarkupMenu.init, //ハンドラに渡すオブジェクト(関数) YAHOO.EGP.MarkupMenu, //ハンドラは、上記のオブジェクトのスコープをもつ。 true ); </script> </HEAD> <body class="yui-skin-sam"> <div id="doc" class="yui-t1"> <div> <!-- start: your content here --> <p>ヘッダー:ここがヘッダーです。</p> <h1>Example: Website Top Nav With Submenus Built From Markup (YUI Library)</h1> <!-- end: your content here --> </div> <div id="bd"> <div id="yui-main"> <!-- 1コラム目のスタート(メニューバー、とコンテンツ) --> <div class="yui-b"> <!-- start: stack grids here --> <!-- メニュー部 --> <div id="productsandservices" class="yuimenubarnav"> <div class="bd"> <ul> <li class="yuimenubaritem"><a href="#communication">Communication</a> <div id="communication"> <div class="bd"> <ul> <li class="yuimenuitem"><a href="http://360.yahoo.com">360°</a></li> <li class="yuimenuitem"><a href="http://alerts.yahoo.com">Alerts</a></li> <li class="yuimenuitem"><a href="http://avatars.yahoo.com">Avatars</a></li> <li class="yuimenuitem"><a href="http://groups.yahoo.com">Groups</a></li> <li class="yuimenuitem"><a href="http://promo.yahoo.com/broadband/">Internet Access</a></li> <li class="yuimenuitem"><a href="#">PIM</a> <div id="pim"> <div class="bd"> <ul> <li class="yuimenuitem"><a href="http://mail.yahoo.com">Yahoo! Mail</a></li> <li class="yuimenuitem"><a href="http://addressbook.yahoo.com">Yahoo! Address Book</a></li> <li class="yuimenuitem"><a href="http://calendar.yahoo.com">Yahoo! Calendar</a></li> <li class="yuimenuitem"><a href="http://notepad.yahoo.com">Yahoo! Notepad</a></li> </ul> </div> </div> </li> <li class="yuimenuitem"><a href="http://members.yahoo.com">Member Directory</a></li> <li class="yuimenuitem"><a href="http://messenger.yahoo.com">Messenger</a></li> <li class="yuimenuitem"><a href="http://mobile.yahoo.com">Mobile</a></li> <li class="yuimenuitem"><a href="http://www.flickr.com">Flickr Photo Sharing</a></li> </ul> </div> </div> </li> <li class="yuimenubaritem"><a href="http://shopping.yahoo.com">Shopping</a> <div id="shopping" class="yuimenu"> <div class="bd"> <ul> <li class="yuimenuitem"><a href="http://auctions.shopping.yahoo.com">Auctions</a></li> <li class="yuimenuitem"><a href="http://autos.yahoo.com">Autos</a></li> <li class="yuimenuitem"><a href="http://classifieds.yahoo.com">Classifieds</a></li> <li class="yuimenuitem"><a href="http://shopping.yahoo.com/b:Flowers%20%26%20Gifts:20146735">Flowers & Gifts</a></li> <li class="yuimenuitem"><a href="http://realestate.yahoo.com">Real Estate</a></li> <li class="yuimenuitem"><a href="http://travel.yahoo.com">Travel</a></li> <li class="yuimenuitem"><a href="http://wallet.yahoo.com">Wallet</a></li> <li class="yuimenuitem"><a href="http://yp.yahoo.com">Yellow Pages</a></li> </ul> </div> </div> </li> <li class="yuimenubaritem"><a href="http://entertainment.yahoo.com">Entertainment</a> <div id="entertainment" class="yuimenu"> <div class="bd"> <ul> <li class="yuimenuitem"><a href="http://fantasysports.yahoo.com">Fantasy Sports</a></li> <li class="yuimenuitem"><a href="http://games.yahoo.com">Games</a></li> <li class="yuimenuitem"><a href="http://www.yahooligans.com">Kids</a></li> <li class="yuimenuitem"><a href="http://music.yahoo.com">Music</a></li> <li class="yuimenuitem"><a href="http://movies.yahoo.com">Movies</a></li> <li class="yuimenuitem"><a href="http://music.yahoo.com/launchcast">Radio</a></li> <li class="yuimenuitem"><a href="http://travel.yahoo.com">Travel</a></li> <li class="yuimenuitem"><a href="http://tv.yahoo.com">TV</a></li> </ul> </div> </div> </li> <li class="yuimenubaritem"><a href="#information">Information</a> <div id="information"> <div class="bd"> <ul> <li class="yuimenuitem"><a href="http://downloads.yahoo.com">Downloads</a></li> <li class="yuimenuitem"><a href="http://finance.yahoo.com">Finance</a></li> <li class="yuimenuitem"><a href="http://health.yahoo.com">Health</a></li> <li class="yuimenuitem"><a href="http://local.yahoo.com">Local</a></li> <li class="yuimenuitem"><a href="http://maps.yahoo.com">Maps & Directions</a></li> <li class="yuimenuitem"><a href="http://my.yahoo.com">My Yahoo!</a></li> <li class="yuimenuitem"><a href="http://news.yahoo.com">News</a></li> <li class="yuimenuitem"><a href="http://search.yahoo.com">Search</a></li> <li class="yuimenuitem"><a href="http://smallbusiness.yahoo.com">Small Business</a></li> <li class="yuimenuitem"><a href="http://weather.yahoo.com">Weather</a></li> </ul> </div> </div> </li> </ul> </div> </div> <!-- コンテンツ部 --> <p id="note"><strong>NOTE:</strong> <em>This example demonstrates how to add submenus to a menu bar using existing markup.</em></p> <form name="example"> <select name="test"> <option value="one">One</option> <option value="two">Two</option> <option value="three">Three</option> </select> </form> <p>今日はいい天気だね。</p> <p>散歩でも行こうかね。</p> <!-- end: stack grids here --> </div> </div> <!-- 1コラム目の終わり --> <!-- 2コラム目 --> <div class="yui-b"> <p>左ペインです。</p> </div> <!-- 2コラム目の終わり --> </div> <div> <p>フッター:ここがフッターです。</p> </div> </div> </body> </HTML>