Container Family: Dialog Quickstart Example
YAHOO.widget.Dialogオブジェクトは、YAHOO.widget.Panelのサブクラスで、DraggableなDialog Windowを生成する。
YUIのExampleのページでは、Dialog Windowを以下のように定義している。
Dialog provides an interface for easily gathering information from the user without leaving the underlying page context. The information gathered is collected via a standard HTML form(YUIのExampleのページから引用).
Dialogは、(その下になる)ページコンテンツから離れることなく、利用者から簡単に情報を収集するインターフェイスを提供する。収集される情報は、通常のHTMLのFormである。
また、YAHOO.widget.Panelから、width, fixedcenter, visible, とconstraintoviewportという属性を引き継いでいる。
Dialogに特徴的な以下の点である。
- インスタンス化する際にbuttonsという属性があって、YUIのbuttonを使うことができる。
- このbuttonを定義する際に、text(ボタンに表示する文字列)、handler(ボタンを押した際のハンドラー)、isDefault(trueにするとデフォルトのフォーカスが当たる)という属性定義ができる。
- Connection Managerを用いてSubmitされる。この際のコールバック関数は、「ダイアログインスタンス名.callback」として、オブジェクト・リテラルで定義される。
- Userサイドでの、Validation機構がある。これは、「ダイアログインスタンス名.validate」として利用することができる。入力値は、getData()メソッドによって取り出すことができる。
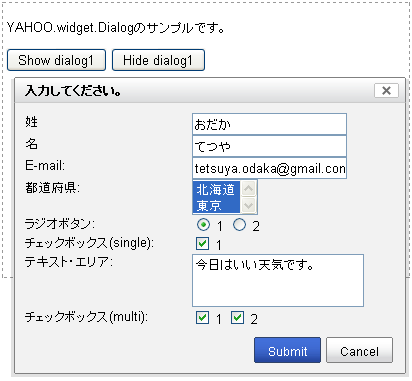
以下は、サンプルでダイアログを表示し、入力を行った画面である。
このように入力すると、YUIのExampleではassets/post.phpというphpプログラムが呼ばれるようになっている。このプログラムは、ダウンロードファイルのExample/Container/assetsにあり。入力値をそのまま、返すようにできている(以下)。
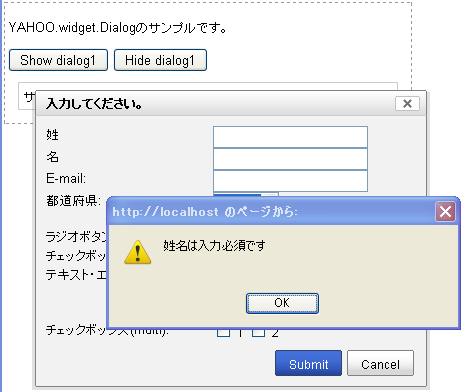
姓名を未入力にして、Validation機能を動かしたのが以下の画面である。
以下にJavascriptを含む、HTMLの全文を示す。
scriptはモジュールパターンで書き直した。
<HTML> <HEAD> <META http-equiv="Content-Type" content="text/html; charset=UTF-8"> <TITLE>Ajax_Sampling</TITLE> <style type="text/css"> body { margin:0; padding:0; } </style> <link rel="stylesheet" type="text/css" href="scripts/yui/fonts/fonts-min.css" /> <link rel="stylesheet" type="text/css" href="scripts/yui/button/assets/skins/sam/button.css" /> <link rel="stylesheet" type="text/css" href="scripts/yui/container/assets/skins/sam/container.css" /> <script type="text/javascript" src="scripts/yui/utilities/utilities.js"></script> <script type="text/javascript" src="scripts/yui/button/button-min.js"></script> <script type="text/javascript" src="scripts/yui/container/container-min.js"></script> <style type="text/css" id="defaultstyle"> #main { margin: 2px; padding: 3px; width: 400px; height: auto; border:1px dashed #999999; } #example { height:30em; } label { display:block; float:left; width:45%; clear:left; } .clear { clear:both; } #resp { margin:10px; padding:5px; border:1px solid #ccc; background:#fff; } </style> <script type="text/javascript"> // モジュールパターンで書く。 YAHOO.namespace("EGP"); YAHOO.EGP.DialogSample = function() { var Event = YAHOO.util.Event; var dialog1; // Dialogのsubmit時のハンドラー var handleSubmit = function() { this.submit(); }; // Dialogのcancel時のハンドラー var handleCancel = function() { this.cancel(); }; // Dialogのcallback関数(success) var handleSuccess = function(o) { var response = o.responseText; response = response.split("<!")[0]; document.getElementById("resp").innerHTML = response; }; // Dialogのcallback関数(success) var handleFailure = function(o) { alert("submit失敗: " + o.status); }; return{ init:function() { dialog1 = new YAHOO.widget.Dialog("dialog1", { width : "30em", fixedcenter : true, visible : false, constraintoviewport : true, buttons : [ {text:"Submit", handler:handleSubmit, isDefault:true }, {text:"Cancel", handler:handleCancel } ] }); // DialogのValidate(自動的に発動する): 姓名の入力必須チェック dialog1.validate = function() { var data = this.getData(); if (data.firstname == "" || data.lastname == "") { alert("姓名は入力必須です"); return false; } else { return true; } }; // Dialogのcallback関数 dialog1.callback = {success: handleSuccess, failure: handleFailure }; dialog1.render(); Event.addListener("show", "click", dialog1.show, dialog1, true); Event.addListener("hide", "click", dialog1.hide, dialog1, true); } }; }(); //DOMが完全にloadされたら、サンプルを初期化する。 YAHOO.util.Event.onDOMReady( //DomReadyイベントで発火するハンドラ YAHOO.EGP.DialogSample.init, //ハンドラに渡すオブジェクト(関数) YAHOO.EGP.DialogSample, //ハンドラは、上記のオブジェクトのスコープをもつ。 true ); </script> </HEAD> <BODY class="yui-skin-sam"> <div id="main"> <p> YAHOO.widget.Dialogのサンプルです。 </p> <div> <button id="show">Show dialog1</button> <button id="hide">Hide dialog1</button> </div> <div id="dialog1"> <div class="hd">入力してください。</div> <div class="bd"> <!-- 入力フォーム --> <form method="POST" action="ajax_yui_container_dialog_quickstart.php"> <label for="firstname">姓</label> <input type="textbox" name="firstname" /> <label for="lastname">名</label> <input type="textbox" name="lastname" /> <label for="email">E-mail:</label> <input type="textbox" name="email" /> <label for="state[]">都道府県:</label> <select multiple name="state[]"> <option value="Hokkaido">北海道</option> <option value="Tokyo">東京</option> </select> <div class="clear"></div> <label for="radiobuttons">ラジオボタン:</label> <input type="radio" name="radiobuttons[]" value="1" checked/> 1 <input type="radio" name="radiobuttons[]" value="2" /> 2 <div class="clear"></div> <label for="check">チェックボックス(single):</label> <input type="checkbox" name="check" value="1" /> 1 <div class="clear"></div> <label for="textarea">テキスト・エリア:</label> <textarea name="textarea"></textarea> <div class="clear"></div> <label for="cbarray">チェックボックス(multi):</label> <input type="checkbox" name="cbarray[]" value="1" /> 1 <input type="checkbox" name="cbarray[]" value="2" /> 2 </form> </div> </div> <div id="resp">サーバーからのレスポンスがここに表示されます。</div> </div> </BODY> </HTML>