Container Family: SimpleDialog Quickstart Example
- YUIのExample「Container Family: SimpleDialog Quickstart Example」へのリンク。
YAHOO.widget.SimpleDialogはYAHOO.widget.Dialogのサブクラスで、いわゆる、Confirmation Box(確認画面)を出すために、Dialogを簡易化させたもの。
DialogがFormをsubmitする前提であったのに対して、SimpleDialogは、基本的には(Yes/NoやOK/NGといった)二者択一をさせる前提となっている。
Dialogのbuttons属性を引き継いでいるので、デフォルトの選択、ボタンをクリックしたときのハンドラの設定がコンフィグ時にできる。
また、icon属性という装飾のための属性があり、テキストの前にiconを表示させることができる。
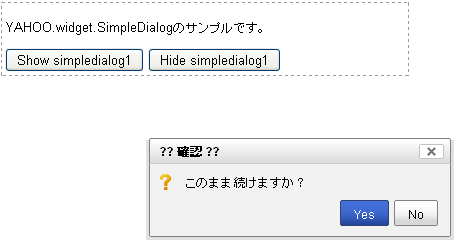
以下が、SimpleDialogを表示したときの画面。
サンプルの例は、Yes/Noの二者択一を選ぶものとなっている。
以下に、Javascriptを含むHTMLの全文を示す。
scriptはmodule patternで書き直した。
<HTML> <HEAD> <META http-equiv="Content-Type" content="text/html; charset=UTF-8"> <TITLE>Ajax_Sampling</TITLE> <style type="text/css"> body { margin:0; padding:0; } </style> <link rel="stylesheet" type="text/css" href="scripts/yui/fonts/fonts-min.css" /> <link rel="stylesheet" type="text/css" href="scripts/yui/button/assets/skins/sam/button.css" /> <link rel="stylesheet" type="text/css" href="scripts/yui/container/assets/skins/sam/container.css" /> <script type="text/javascript" src="scripts/yui/yahoo-dom-event/yahoo-dom-event.js"></script> <script type="text/javascript" src="scripts/yui/element/element-beta-min.js"></script> <script type="text/javascript" src="scripts/yui/utilities/utilities.js"></script> <script type="text/javascript" src="scripts/yui/button/button-min.js"></script> <script type="text/javascript" src="scripts/yui/container/container-min.js"></script> <style type="text/css" id="defaultstyle"> #main { margin: 2px; padding: 3px; width: 400px; height: auto; border:1px dashed #999999; } </style> <script type="text/javascript"> // モジュールパターンで書く。 YAHOO.namespace("EGP"); YAHOO.EGP.DialogSample = function() { var Event = YAHOO.util.Event; var simpledialog1; // Dialogのyes時のハンドラー var handleYes = function() { alert("yesを押しました。"); this.hide(); }; // DialogのNo時のハンドラー var handleNo = function() { this.hide(); }; return{ init:function() { simpledialog1 = new YAHOO.widget.SimpleDialog("simpledialog1", { width: "300px", fixedcenter: true, visible: false, draggable: false, close: true, text: "このまま続けますか?", icon: YAHOO.widget.SimpleDialog.ICON_HELP, constraintoviewport: true, buttons: [ { text:"Yes", handler:handleYes, isDefault:true }, { text:"No", handler:handleNo } ] } ); // ヘッダーの設定(フッターはない) simpledialog1.setHeader("?? 確認 ??"); // Render the Dialog simpledialog1.render('container'); Event.addListener("show", "click", simpledialog1.show, simpledialog1, true); Event.addListener("hide", "click", simpledialog1.hide, simpledialog1, true); } }; }(); //DOMが完全にloadされたら、サンプルを初期化する。 YAHOO.util.Event.onDOMReady( //DomReadyイベントで発火するハンドラ YAHOO.EGP.DialogSample.init, //ハンドラに渡すオブジェクト(関数) YAHOO.EGP.DialogSample, //ハンドラは、上記のオブジェクトのスコープをもつ。 true ); </script> </HEAD> <BODY class="yui-skin-sam"> <div id="main"> <p> YAHOO.widget.SimpleDialogのサンプルです。 </p> <div id="container"> <button id="show">Show simpledialog1</button> <button id="hide">Hide simpledialog1</button> </div> </div> </BODY> </HTML>