AutoComplete Control: Tagging Example with alwaysShowContainer
タイトルでいうTaggingとは「タグ・クラウド(Tag Cloud)」でいう意味のタグである。
フォークソノミー(folksonomy)という面白い言葉が「発明」されて、Web2.0の一つの要素になった。その一つの具体的事例が、ソーシャル・タグ(共有タグ)である(ソーシャル・ブックマークも同じような機能を持ちえるが、タグのようなキーワードを持たないので、本質的にはそこから集合知を得ようとするものではない)。
タグを使った仕組みを作るときに、一番困るのが、似たようなタグがたくさん出来てしまうことである。
たとえば、「パソコン」を、「パソコン」とするのか、「パーソナル・コンピュータ」とするのか、など。「PersonalComputer」、「Personal Computer」、「Personal_Computer」などなどもいれると、同義語がいくらでも入ってしまう。
そうすると、せっかくタグをつかって(なんらかの)コンテキストを分類することもままならなくなってしまう。フォークソノミー的にいうと、集合知を得ることができなくなってしまう。
この例で、「全てのタグを表示する」というのは、そういうダブりをなくすという意味。
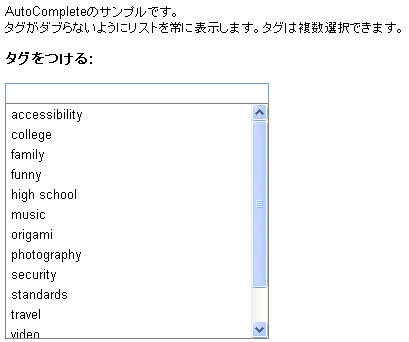
初期画面は以下のようになっている。
Taggingを実装する際に、もうひとつ重要なのが「複数(任意の数だけ)のタグを付ける」という機能である。そうしないと、タグでなされたコンテキストの分類を基準として集合知を形成する際に、タグ間の関連がを取得できない。
Taggingのサンプルとし、このExampleでは、複数選択が可能になっている。
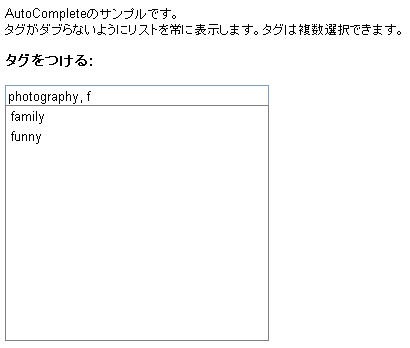
以下は、photographyというタグを選択した後に、"f"を追加入力してAutoComplete機能を使ったところである。このサンプルは、1行目のハイライトがされないようになっている(このような例では無意味なため)。
以下にHTMLの全文を示す。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Ajax Sample</title> <style type="text/css"> body { margin:0; padding:0; } </style> <link rel="stylesheet" type="text/css" href="scripts/yui/fonts/fonts-min.css" /> <link rel="stylesheet" type="text/css" href="scripts/yui/autocomplete/assets/skins/sam/autocomplete.css" /> <script type="text/javascript" src="scripts/yui/yahoo-dom-event/yahoo-dom-event.js"></script> <script type="text/javascript" src="scripts/yui/animation/animation-min.js"></script> <script type="text/javascript" src="scripts/yui/datasource/datasource-min.js"></script> <script type="text/javascript" src="scripts/yui/autocomplete/autocomplete-min.js"></script> <style type="text/css" id="defaultstyle"> #main { margin: 2px; padding: 3px; } /* custom styles for inline instances */ #myAutoComplete { width:20em; /* set width here or else widget will expand to fit its container */ padding-bottom:20em; /* allow enough real estate for the container */ } .yui-skin-sam .yui-ac-content { /* set scrolling */ /* スクロールするように */ max-height:18em; overflow:auto; overflow-x:hidden; _height:18em; /* ie6 */ } </style> <script type="text/javascript" src="scripts/yui/autocomplete/assets/js/data.js"></script> <script type="text/javascript"> YAHOO.util.Event.addListener(window, "load", function() { YAHOO.example.TagsAlwaysShow = function() { // LocalDataSourceインスタンスの生成 var oDS = new YAHOO.util.LocalDataSource(YAHOO.example.Data.tags); oDS.responseSchema = { fields : ["tag"] }; // AutoCompleteインスタンスの生成 var oAC = new YAHOO.widget.AutoComplete("myInput", "myContainer", oDS); // コンテナを常に表示する。 oAC.alwaysShowContainer = true; // 0にしないと「全てのitem」がセットされない。 oAC.minQueryLength = 0; // Can be 0, which will return all results // 「全てのitem」を表示するために十分な大きさを指定 oAC.maxResultsDisplayed = 100; // Show more results, scrolling is enabled via CSS // 複数の選択を可にする。 // itemリストから選択すると、「,」がつく。そのあともAutoCompleteでの選択が可能となる。 oAC.delimChar = [",",";"]; // Enable comma and semi-colon delimiters oAC.autoHighlight = false; // Auto-highlighting interferes with adding new tags // 強制的にitemリストを表示させる。 oAC.sendQuery(""); // Populate list to start a new interaction // itemが選択されたら、次の選択のために、リストを再度表示する。 oAC.itemSelectEvent.subscribe(function(sType, aArgs) { oAC.sendQuery(""); }); return { oDS: oDS, oAC: oAC }; }(); }); </script> </head> <body class=" yui-skin-sam"> <div id="main"> <p>AutoCompleteのサンプルです。<br/> タグがダブらないようにリストを常に表示します。タグは複数選択できます。 </p> <h3>タグをつける:</h3> <div id="myAutoComplete"> <input id="myInput" type="text"> <div id="myContainer"></div> </div> </div> </body> </html>