JavaScript+PHP5でつくる簡易バリデータ(入力検証、入力制限);その2
2009/4/22; Javascriptがバグっていたので修正
2009/4/22; Javascriptのコメントを修正
-
-
- -
-
MyValidator.class.phpを使って、ボタンを押すと特定の入力フィールドを検証するコードを書いてみる。
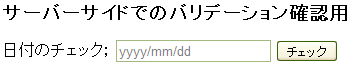
画面の初期イメージは以下。
MyValidatorでは、日付の入力形式をyyyy/mm/ddに規定している。
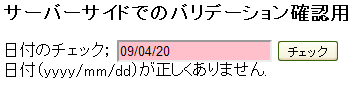
以下は、これにyy/mm/dd形式の「誤った」入力をして、チェックボタンを押すしたときのスナップ。
HTML(Javascript)の全文以下に示す。phpプログラムは、前回のログに示したものと同様である。
DOMとイベントのハンドリングには、YUI2.7.0を用いている。
<HTML> <HEAD> <META http-equiv="Content-Type" content="text/html; charset=UTF-8"> <META http-equiv="Content-Style-Type" content="text/css"> <TITLE>MyValidate</TITLE> <style type="text/css"> input.ez_initguide { /* grey */ color:#808080; } </style> <!-- 読み込むjs --> <script type="text/javascript" src="../scripts/lib/yui/build/yahoo/yahoo-min.js"> </script> <script type="text/javascript" src="../scripts/lib/yui/build/yahoo-dom-event/yahoo-dom-event.js"> </script> <script type="text/javascript" src="../scripts/lib/yui/build/connection/connection-min.js" > </script> <script type="text/javascript"> /* * 入力検証 * (モジュールパターンで実装) */ validate = function() { var Dom = YAHOO.util.Dom; var Event = YAHOO.util.Event; /** * Input(type=text)にフォーカスが当たったときのハンドラー */ var onFocusHdlr = function(_evt,_obj) { // 初期値(入力ガイド)の場合だけ、入力値を消す。 // Dom.getStyleColor()は // rgb(128,128,128); mozilla, chrome, // #808080; IE7 // と異なった戻り値となる。 // _objは,HTMLInputElement; _e = YAHOO.util.Event.getTarget(_evt) var _id = _e.id; var _resId = _id + '_res'; var _fColor=Dom.getStyle(_id, 'color'); if( _fColor == 'rgb(128, 128, 128)' || _fColor == '#808080'){ // for IE Dom.get(_id).value=""; } // 入力フィールドの色を白にする。 Dom.setStyle(_id, 'background-color', 'white'); // 入力フィールドの文字の色をグレーから黒に変える Dom.setStyle(_id, 'color', 'black'); // メッセージフィールドを消す Dom.get(_resId).innerHTML=""; }; /** * 入力フィールドに対応するボタン;Input(type=button)がクリックされたときのハンドラー * _obj; {valId:v_date,resId:v_date_res} */ var onClickHdlr = function(_evt,_obj){ // パラメータから、入力検証をするフィールドのidを取得 var _id = _obj.valId; // パラメータから、検証結果を戻すDIVのidを取得 var _resId = _obj.resId; // 検証キーをclass属性から取得. if(document.all){ //for IE var _keys = Dom.get(_id).getAttribute('className'); }else{ // for FF, Chrome, Safari var _keys = Dom.get(_id).getAttribute('class'); } // 検証キーを配列に取り出す var _keyArray = _keys.split(" "); // 検証対象文字列を取得. var _str = Dom.get(_id).value; // サーバーで検証(複数の検証キーがあるかもしれないので、for) var _url = "test_validate.php" for(var i = 0; i < _keyArray.length; i++){ // class名の判別(my_isXxxxのみを選別する) var _idx = _keyArray[i].toLowerCase().indexOf('my_is',0); if(_idx != -1){ // リクエストパラメータのセット var _opt = _keyArray[i].replace(/^(my_)/,''); // my_をトリムする。 // Validator.class.phpの仕様にしたがって、パラメータを設定する。 var _parm = 'opt='+_opt+'&'+'val='+_str; var _arg ={ 'id': _id, 'resId': _resId }; // 戻ってきたときのために、エレメントのidをセットする。 ajaxCallback.argument = _arg; // ajaxで検証 YAHOO.util.Connect.asyncRequest('POST',_url, ajaxCallback, _parm); } } }; /* * Ajaxハンドラー * */ var ajaxHandlers = { // 受信成功時の処理 responseSuccess: function(_oj){ //alert("responseSuccess"); var _id = _oj.argument.id; var _resId = _oj.argument.resId; // データの取得 var _ret = _oj.responseText; //alert("response "+_oj.responseText); if(_ret.length>0){ // エラーのハンドル(皆さん適当に) // 入力フィールドの色をピンクにする。 Dom.setStyle(_id, 'background-color', 'pink'); // エラーが複数のときは複数行にして表示する。 if(Dom.get(_resId).innerHTML.length>0){ Dom.get(_resId).innerHTML += '   ' +_ret; }else{ Dom.get(_resId).innerHTML = _ret; } } }, // 受信失敗時の処理 responseFailure: function(_oj){ alert("responseFailure"); var _id = _oj.argument.id; var _resId = _oj.argument.resId; var _ret = 'ステータス: ' + _oj.status + 'ステータステキスト: ' + _oj.statusText + '読み込みに失敗しました。'; // エラーのハンドル(皆さん適当に) // 入力フィールドの色をピンクにする。 Dom.setStyle(_id, 'background-color', 'pink'); Dom.get(_resId).innerHTML = _ret; } }; /* * コールバック成功/失敗時の振り分け * */ var ajaxCallback = { success: ajaxHandlers.responseSuccess, failure: ajaxHandlers.responseFailure, cache: false, scope: ajaxHandlers, argument: null }; return { /** * 初期処理 */ init: function() { // input(type="text")のblurイベントにハンドラを仕込む。 Event.addFocusListener('v_date', onFocusHdlr); // ボタンのclickイベントにハンドラを仕込む。 Event.addListener('v_date_button', 'click', onClickHdlr, {valId:'v_date', resId:'v_date_res'} ); } // initの終わり }; }(); </script> </HEAD> <BODY onload="validate.init()"> <h3> サーバーサイドでのバリデーション確認用 </h3> <p> <form method="post" action='#'> <!--// 入力検証項目 --> 日付のチェック; <!--// class名に'my_isXxxx'とすると、'isXxxx'の部分がバリデータに渡されます. --> <input id="v_date" class="ez_initguide my_isDate" type="text" value="yyyy/mm/dd"> <input id="v_date_button" type="button" value="チェック"> <div id="v_date_res"></div> </form> <br> </body> </HTML>