GAE/JでYUI2.7.0+Struts1.3をつかって画像を表示する。
前回のログでは、imgタグのsrc属性に「画像を吐き出すAction」を貼って、画像を表示した。
今回は、久しぶりにYUIを使って、画像表示をしてみる。GAE/JにはGWTが用意されているのだが、それを使わないのは勉強不足のため。
やりたいことは、
前回のログのやり方だと、たくさん画像があったときに(レンダリングに時間がかかって)見栄えが悪いので、適当なタイミングをはかって画像を表示する。
ということ。YUIには、このためのImageLoaderというライブラリーがある。
公式サンプルにある、「Basic Features of the ImageLoader Utility」というサンプルをもとに試してみた。
(考えてみれば、GoogleとYahooの「おかしな」組み合わせになってる。)
サンプル
サンプルは、至って簡単。
ImageLoaderの公式サンプル「Basic Features of the ImageLoader Utility」のコードを参考にして、先のログの2つの画像を表示してみる。
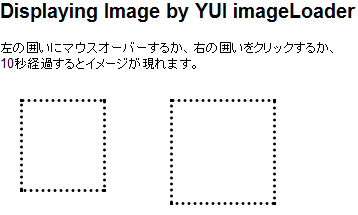
初期画面は以下。
この2つの画像をロードするために、YUIのImageLoaderで以下ような仕掛けを設定する。
- 左の囲いにマウスオーバー
- 右の囲いをクリック
- 囲いのレンダリングから10秒経過
のいずれかのイベントで、画像を表示する。
ImageLoaderには、面白い機能として「スクロールしたら表示する」というイベントハンドラも用意されている。画像の多い画面に有効なハンドラーだ。
以下が、画像をロードしたときの画面である。
以下は、GAE/JのプラグインがインストールされたEclipse3.4(Ganymede)で行った。(Galileoに移行したいんだけど、タイミングを逸している)
プロジェクトの作成
前回のログで作成したサンプルをコピーして、新規のweb applicationプロジェクトを作成する。
YUI2.7を使うので、YUIのサイトからダウンロードし、解凍した中にあるbuildディレクトリ配下をコピーする。
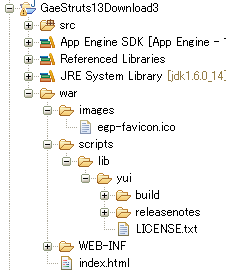
以下のような、ディレクトリー構成とした。
index.htmlの変更
index.htmlにYUIを使ったscriptを書き込む。
以下がその全文。スタイルシートで、「囲み(ドット枠)」の高さと幅を、画像の大きさに合わせているので、適宜変更。
<html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>Displaying Image by YUI imageLoader</title> <link rel="shortcut icon" href="../images/egp-favicon.ico" > <style type="text/css"> /*margin and padding on body element can introduce errors in determining element position and are not recommended; we turn them off as a foundation for YUI CSS treatments. */ body { margin:0; padding:0; } .duo1 { position:absolute; top:100px; left:20px; height:87px; width:80px; border:dotted; } .duo2 { position:absolute; top:100px; left:170px; height:100px; width:100px; border:dotted; } </style> <link rel ="stylesheet" type="text/css" href="./scripts/lib/yui/build/fonts/fonts-min.css" /> <script type="text/javascript" src="./scripts/lib/yui/build/yahoo-dom-event/yahoo-dom-event.js"></script> <script type="text/javascript" src="./scripts/lib/yui/build/imageloader/imageloader-min.js"></script> <script> ImageLoaderSample = function() { var ImageLoader = YAHOO.util.ImageLoader; return{ init:function() { var duoGroup = new ImageLoader.group('duo1', 'mouseover', 10); duoGroup.registerBgImage('duo1', '/downloadPicture.do?id=1'); duoGroup.registerBgImage('duo2', '/downloadPicture.do?id=2'); duoGroup.addTrigger('duo2', 'click'); duoGroup.name = 'group1'; } }; }(); //DOMが完全にloadされたら、サンプルを初期化する。 YAHOO.util.Event.onDOMReady( //DomReadyイベントで発火するハンドラ ImageLoaderSample.init, //ハンドラに渡すオブジェクト(関数) ImageLoaderSample, //ハンドラは、上記のオブジェクトのスコープをもつ。 true ); </script> </head> <body class=" yui-skin-sam"> <h2>Displaying Image by YUI imageLoader</h2> 左の囲いにマウスオーバーするか、右の囲いをクリックするか、<br> 10秒経過するとイメージが現れます。 <div class='duo1' id='duo1' title='左の囲みにマウスオーバーするか、右の囲みをクリックするか、4秒経過するとイメージが現れます'></div> <div class='duo2' id='duo2' title='左の囲みにマウスオーバーするか、右の囲みをクリックするか、4秒経過するとイメージが現れます'></div> </body> </html>
デプロイ
画像ファイルをアップロードしたのち、GAE/Jにデプロイする。