CakePHP1.3.6:入力値をサニタイズ(Sanitize)する。
Formの入力値を処理するのに、最低限必要なのがサニタイズ。
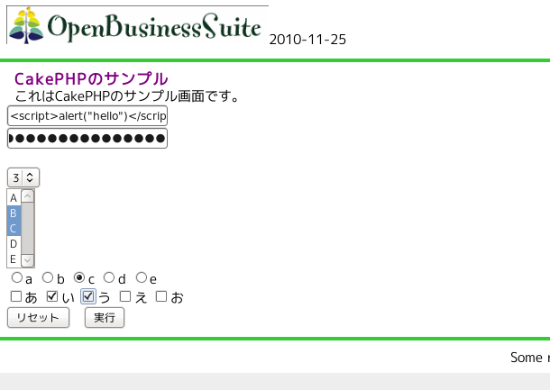
下の画面のように、テキストフィールドに
<script>alert('hello')</script>
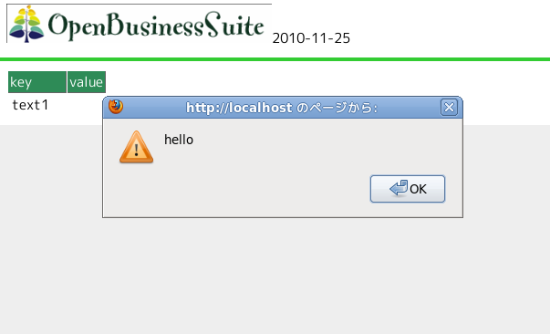
と入力して、以下のようになったらシャレにもならない。
CakePHPには、Sanitizeというライブラリー(プログラム)が用意されている。
プログラム名はTestImportとする。
コントローラーの作成
まず、/app/controllers/test_import.phpを作成する。
<?php class TestImportController extends AppController{ public $name = 'TestImport'; public $uses = null; public $layout = 'myznala'; public $autoLayout = true; public $autoRender = true; function index(){ $this->set('title_for_layout', "フォームのテスト"); } function receive(){ $this->set('title_for_layout', "フォームのテスト(結果)"); App::import('Sanitize'); $this->set("result",Sanitize::stripAll($this->params["form"])); } } ?>
ここで、
App::import('Sanitize');
でSanitizeプログラムを読み込む(importする)。そして、
$this->set("result",Sanitize::stripAll($this->params["form"]));
で、SanitizeのスタティックメソッドstripAllでscriptタグを取り除く(実際には、styleタグ、imgタグ、空白文字を取り除く)。
ビューの作成
次に、/app/viewsにtest_importというディレクトリを作成し、コントローラーのメソッド(アクション)に対応したビュー(index.ctp、receive.ctp)を作成する。
index.ctp
<h1>CakePHPのサンプル</h1> <p> これはCakePHPのサンプル画面です。 </p> <form method="post" action="./TestImport/receive"> <input id="input1" type="text" name="text1" /><br> <input id="input2" type="password" name="text2" /><br> <input id="input3" type="hidden" name="text3" value="hidden1"/><br> <select id="select1" name="select1"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select><br> <select id="select2" name="select2" multiple> <option value="A">A</option> <option value="B">B</option> <option value="C">C</option> <option value="D">D</option> <option value="E">E</option> </select><br> <input id="radio1_1" type="radio" name="radio1" value="a">a <input id="radio1_2" type="radio" name="radio1" value="b">b <input id="radio1_3" type="radio" name="radio1" value="c">c <input id="radio1_4" type="radio" name="radio1" value="d">d <input id="radio1_5" type="radio" name="radio1" value="e">e <br> <input id="check1_1" type="checkbox" name="check1" value="あ">あ <input id="check1_2" type="checkbox" name="check1" value="い">い <input id="check1_3" type="checkbox" name="check1" value="う">う <input id="check1_4" type="checkbox" name="check1" value="え">え <input id="check1_5" type="checkbox" name="check1" value="お">お <br> <input type="reset"> <input type="submit"> </form>
receive.php
<table> <tr> <th>key</th> <th>value</th> </tr> <?php foreach($result as $key => $value){ echo "<tr><td>"; echo $key; echo "</td>"; echo "<td>"; echo $value; echo "</td></tr>"; } ?> </table>