CakePHP1.3.6:入力値を独自プログラムでサニタイズ(Sanitize)する。
前回のログでは、CakePHPに用意されたSanitizeライブラリ(プログラム)でサニタイズをした。
実際のアプリでは、サニタイズや禁則処理を独自に実装したいことが多い。そこで、今回は独自のクラスを使ってサニタイズしてみる。入力は前回と同じで以下のように行う。
type=passwordの部分にも
<script>alert("hello")</script>と入力する。
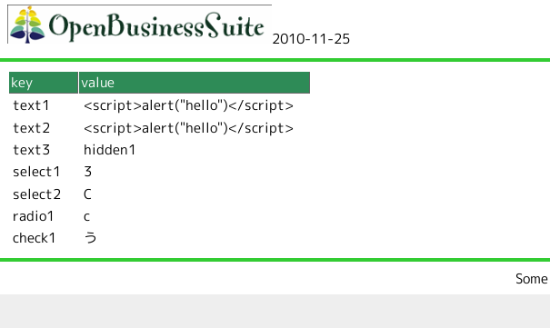
結果は以下のようになる。
プログラム名はTestRequireとする。
コントローラーの作成
/app/controllersにtest_require.phpを作成する。
<?php class TestRequireController extends AppController{ public $name = 'TestRequire'; public $uses = null; public $layout = 'myznala'; public $autoLayout = true; public $autoRender = true; function index(){ $this->set('title_for_layout', "フォームのテスト"); } function receive(){ $this->set('title_for_layout', "フォームのテスト(結果)"); require_once '../vendors/MyConverter.class.php'; $rParm = MyConverter::getRequestParams($this->params["form"]); $this->set("result",$rParm); } } ?>
MyConver.class.phpが独自のサニタイジング・クラス。これを/app/vendorsにおいて、普通通りにrequire_onceでロードする。
getRequestParamsは、htmlspecialcharsでサニタイズするメソッドとなっている。
vendorsにいれて、App::importで読み込めるとの記事を見たが、読み込めなかった。classだとだめなのかなぁ。
ビューの作成
/app/views/test_requireディレクトリに、コントローラーのメソッドindex()、receive()に対応したテンプレートを作成する。
index.ctp
<h1>CakePHPのサンプル</h1> <p> これはCakePHPのサンプル画面です。 </p> <form method="post" action="./TestRequire/receive"> <input id="input1" type="text" name="text1" /><br> <input id="input2" type="password" name="text2" /><br> <input id="input3" type="hidden" name="text3" value="hidden1"/><br> <select id="select1" name="select1"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select><br> <select id="select2" name="select2[]" multiple> <option value="A">A</option> <option value="B">B</option> <option value="C">C</option> <option value="D">D</option> <option value="E">E</option> </select><br> <input id="radio1_1" type="radio" name="radio1" value="a">a <input id="radio1_2" type="radio" name="radio1" value="b">b <input id="radio1_3" type="radio" name="radio1" value="c">c <input id="radio1_4" type="radio" name="radio1" value="d">d <input id="radio1_5" type="radio" name="radio1" value="e">e <br> <input id="check1_1" type="checkbox" name="check1[]" value="あ">あ <input id="check1_2" type="checkbox" name="check1[]" value="い">い <input id="check1_3" type="checkbox" name="check1[]" value="う">う <input id="check1_4" type="checkbox" name="check1[]" value="え">え <input id="check1_5" type="checkbox" name="check1[]" value="お">お <br> <input type="reset"> <input type="submit"> </form>
receive.ctp
<table> <tr> <th>key</th> <th>value</th> </tr> <?php foreach($result as $key => $value){ echo "<tr><td>"; echo $key; echo "</td>"; echo "<td>"; echo $value; echo "</td></tr>"; } ?> </table>